Vue Form Multiselect
Vue Form Multiselect - { multiselect }, data { return { isopen: Save forms in database as a json; Use your own form elements with. Integrate vueform drag and drop form builder into any application; Vue 3 multiselect component with single select, multiselect and tagging options.
{ multiselect }, data { return { isopen: Vue 3 multiselect component with single select, multiselect and tagging options. Save forms in database as a json; Use your own form elements with. Integrate vueform drag and drop form builder into any application;
Vue 3 multiselect component with single select, multiselect and tagging options. Save forms in database as a json; Use your own form elements with. { multiselect }, data { return { isopen: Integrate vueform drag and drop form builder into any application;
How to set "noResult" and "noOptions" slot for vuemultiselect? · Issue
Integrate vueform drag and drop form builder into any application; Save forms in database as a json; { multiselect }, data { return { isopen: Use your own form elements with. Vue 3 multiselect component with single select, multiselect and tagging options.
how to use vuemultiselect
Integrate vueform drag and drop form builder into any application; Vue 3 multiselect component with single select, multiselect and tagging options. Use your own form elements with. { multiselect }, data { return { isopen: Save forms in database as a json;
vuemultiselect form Codesandbox
Integrate vueform drag and drop form builder into any application; Use your own form elements with. { multiselect }, data { return { isopen: Save forms in database as a json; Vue 3 multiselect component with single select, multiselect and tagging options.
Package vuemultiselectwithduplicates
Use your own form elements with. { multiselect }, data { return { isopen: Vue 3 multiselect component with single select, multiselect and tagging options. Save forms in database as a json; Integrate vueform drag and drop form builder into any application;
How to prevent default behaviour of HTML form in Vue.js? CompileTab
Save forms in database as a json; Integrate vueform drag and drop form builder into any application; Use your own form elements with. { multiselect }, data { return { isopen: Vue 3 multiselect component with single select, multiselect and tagging options.
Create a Vue MultiSelect Dropdown Using Vue CLI YouTube
Use your own form elements with. Save forms in database as a json; Integrate vueform drag and drop form builder into any application; { multiselect }, data { return { isopen: Vue 3 multiselect component with single select, multiselect and tagging options.
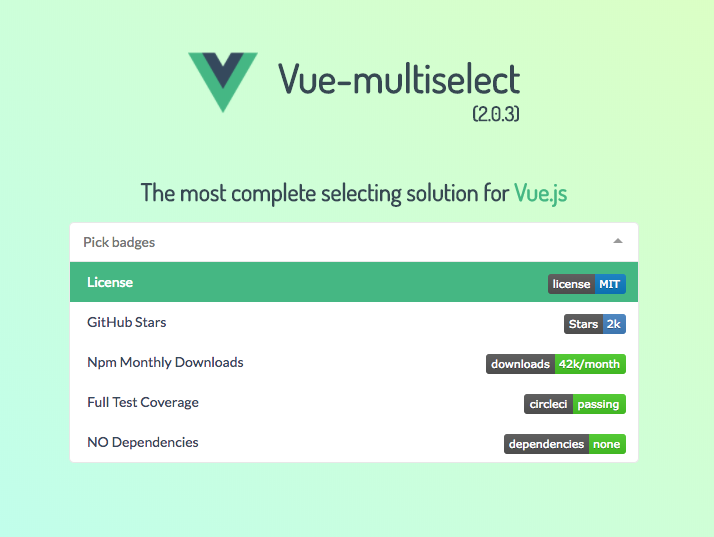
Vue Multiselect
Integrate vueform drag and drop form builder into any application; Vue 3 multiselect component with single select, multiselect and tagging options. Save forms in database as a json; Use your own form elements with. { multiselect }, data { return { isopen:
How to set "noResult" and "noOptions" slot for vuemultiselect? · Issue
Save forms in database as a json; Integrate vueform drag and drop form builder into any application; { multiselect }, data { return { isopen: Use your own form elements with. Vue 3 multiselect component with single select, multiselect and tagging options.
Using VueMultiselect Storing and Loading Selected Values with
Integrate vueform drag and drop form builder into any application; { multiselect }, data { return { isopen: Save forms in database as a json; Vue 3 multiselect component with single select, multiselect and tagging options. Use your own form elements with.
Vue Bootstrap Multiselect free examples, templates & tutorial
Use your own form elements with. { multiselect }, data { return { isopen: Vue 3 multiselect component with single select, multiselect and tagging options. Save forms in database as a json; Integrate vueform drag and drop form builder into any application;
Integrate Vueform Drag And Drop Form Builder Into Any Application;
{ multiselect }, data { return { isopen: Save forms in database as a json; Use your own form elements with. Vue 3 multiselect component with single select, multiselect and tagging options.