Tailwind Font Color
Tailwind Font Color - By default tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. By default, tailwind makes the entire default color palette available as text decoration colors. By default, tailwind makes the entire default color palette available as text colors. By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. When it comes to building a custom color palette, you can either curate your colors from our extensive included color palette, or configure your own custom colors by adding your specific color values directly.
By default, tailwind makes the entire default color palette available as text colors. By default tailwind makes the entire default color palette available as text colors. By default, tailwind makes the entire default color palette available as text decoration colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. When it comes to building a custom color palette, you can either curate your colors from our extensive included color palette, or configure your own custom colors by adding your specific color values directly. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file.
By default, tailwind makes the entire default color palette available as text colors. By default, tailwind makes the entire default color palette available as text colors. When it comes to building a custom color palette, you can either curate your colors from our extensive included color palette, or configure your own custom colors by adding your specific color values directly. By default tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. By default, tailwind makes the entire default color palette available as text decoration colors. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text.
Sf pro display one font tailwind typography 78cac3, 9fd9d4, 255f5a
You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or.
Learning Tailwind CSS Colors System (1/N) by Abdullah Medium
By default, tailwind makes the entire default color palette available as text colors. By default, tailwind makes the entire default color palette available as text decoration colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. By default tailwind makes the entire default color palette available as text colors. By default,.
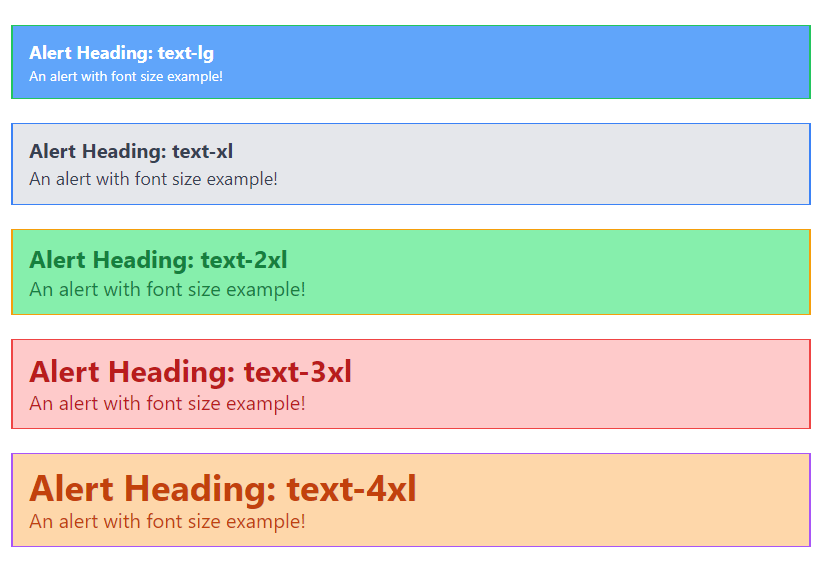
Tailwind Font/Text Size Utilities
You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. By default, tailwind makes the entire default color palette available as text decoration colors. By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text..
Tailwind CSS Tutorial Net Ninja
By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. When it comes to building a custom color palette, you can either curate your colors from our extensive included color palette, or configure your own custom colors by adding your specific color.
Tailwind Colors Easily Generate Custom Color Schemes for Tailwind CSS
You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. By default, tailwind makes the entire default color palette available as text decoration colors. By default tailwind makes the entire default color palette available as text colors..
Absay présentation Moral tailwind default font color Labyrinthe
By default, tailwind makes the entire default color palette available as text colors. By default, tailwind makes the entire default color palette available as text decoration colors. By default tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. By default,.
Bagaimana Tailwind CSS Dapat Membantu Meringankan Beban Pekerjaan Kita
You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. By default, tailwind makes the entire default color palette available as text colors. By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. By.
how to use font family in tailwind css or customize font family in
You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. By default, tailwind makes the entire default color palette available as text decoration colors. By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. By default tailwind.
Tailwind Font Free Download Dfonts
By default, tailwind makes the entire default color palette available as text decoration colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. When it comes to building a custom color palette, you can either curate your colors from our extensive included color palette, or configure your own custom colors by.
Pin on Code Geek
You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. When it comes to building a custom color palette, you can either curate your colors from our extensive included color palette, or configure your own custom colors by adding your specific color values directly. By default, tailwind makes the entire default color.
You Can Customize Your Color Palette By Editing Theme.colors In Your Tailwind.config.js File, Or Customize Just Your Text.
By default, tailwind makes the entire default color palette available as text colors. By default tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file.
You Can Customize Your Color Palette By Editing Theme.colors In Your Tailwind.config.js File, Or Customize Just Your Text.
By default, tailwind makes the entire default color palette available as text decoration colors. By default, tailwind makes the entire default color palette available as text colors. When it comes to building a custom color palette, you can either curate your colors from our extensive included color palette, or configure your own custom colors by adding your specific color values directly.