Streamlit Reload Page
Streamlit Reload Page - Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Here’s one way to do it with javascript, using the streamlit_js_eval library. Container() is not a valid streamlit command. Import streamlit as st from streamlit_js_eval.
Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Container() is not a valid streamlit command. Import streamlit as st from streamlit_js_eval. Here’s one way to do it with javascript, using the streamlit_js_eval library.
Container() is not a valid streamlit command. Here’s one way to do it with javascript, using the streamlit_js_eval library. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Import streamlit as st from streamlit_js_eval.
streamlitloginauthui 0.2.0 on PyPI Libraries.io
Container() is not a valid streamlit command. Here’s one way to do it with javascript, using the streamlit_js_eval library. Import streamlit as st from streamlit_js_eval. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without.
Create a free links page using Streamlit YouTube
Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Here’s one way to do it with javascript, using the streamlit_js_eval library. Import streamlit as st from streamlit_js_eval. Container() is not a valid streamlit command.
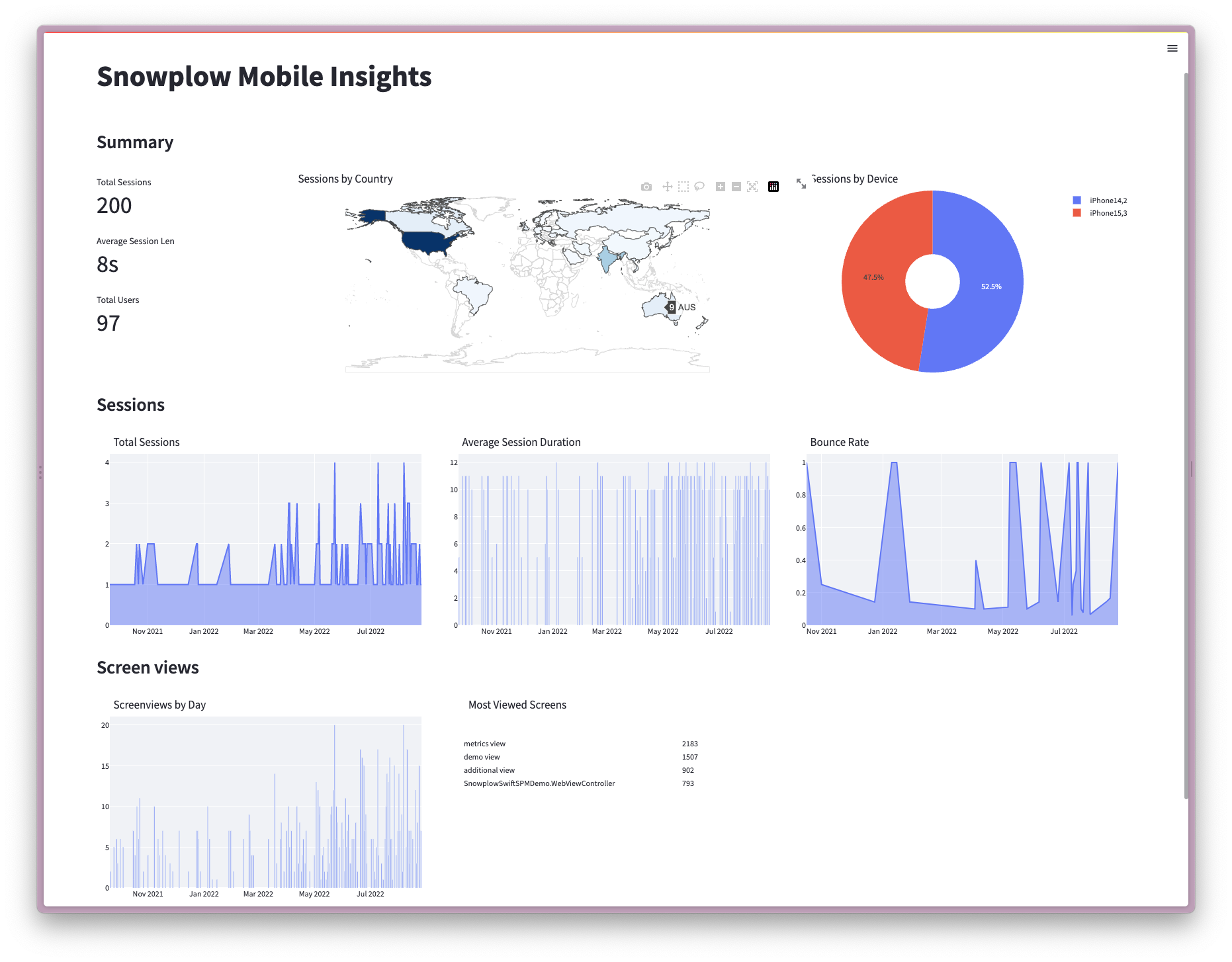
Streamlit Mobile & Hybrid App Analytics
Import streamlit as st from streamlit_js_eval. Container() is not a valid streamlit command. Here’s one way to do it with javascript, using the streamlit_js_eval library. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without.
How to Create a Simple Streamlit App + How to Deploy it on Heroku
Import streamlit as st from streamlit_js_eval. Container() is not a valid streamlit command. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Here’s one way to do it with javascript, using the streamlit_js_eval library.
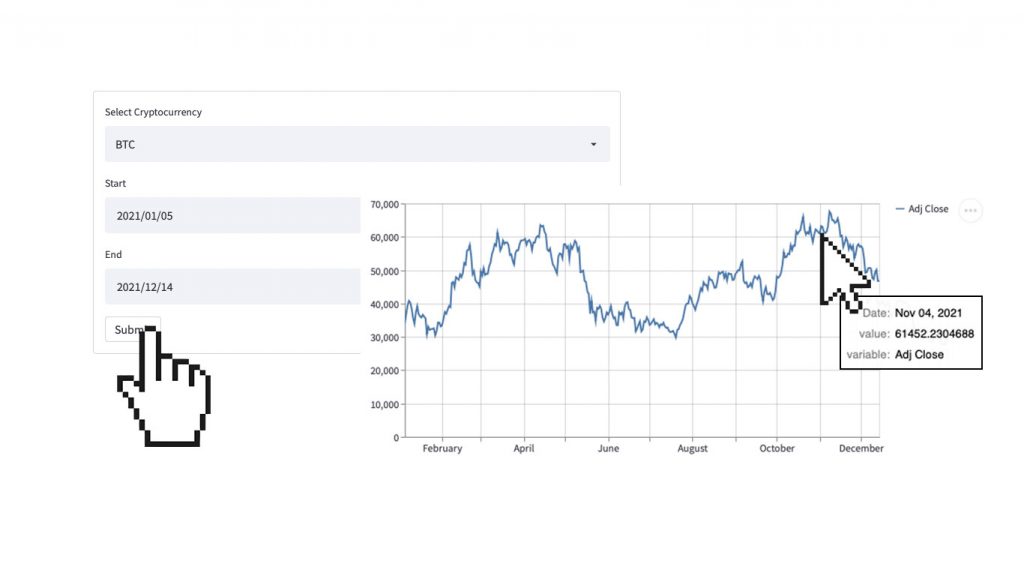
Build an Interactive Python Web App with Streamlit
Container() is not a valid streamlit command. Import streamlit as st from streamlit_js_eval. Here’s one way to do it with javascript, using the streamlit_js_eval library. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without.
Python Tutorial Streamlit DataCamp
Here’s one way to do it with javascript, using the streamlit_js_eval library. Container() is not a valid streamlit command. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Import streamlit as st from streamlit_js_eval.
4 Streamlit Alternatives for Building Python Data Apps
Import streamlit as st from streamlit_js_eval. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Container() is not a valid streamlit command. Here’s one way to do it with javascript, using the streamlit_js_eval library.
Introduction to Streamlit and Streamlit Components
Here’s one way to do it with javascript, using the streamlit_js_eval library. Import streamlit as st from streamlit_js_eval. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Container() is not a valid streamlit command.
Streamlit Design System Figma Community
Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Here’s one way to do it with javascript, using the streamlit_js_eval library. Container() is not a valid streamlit command. Import streamlit as st from streamlit_js_eval.
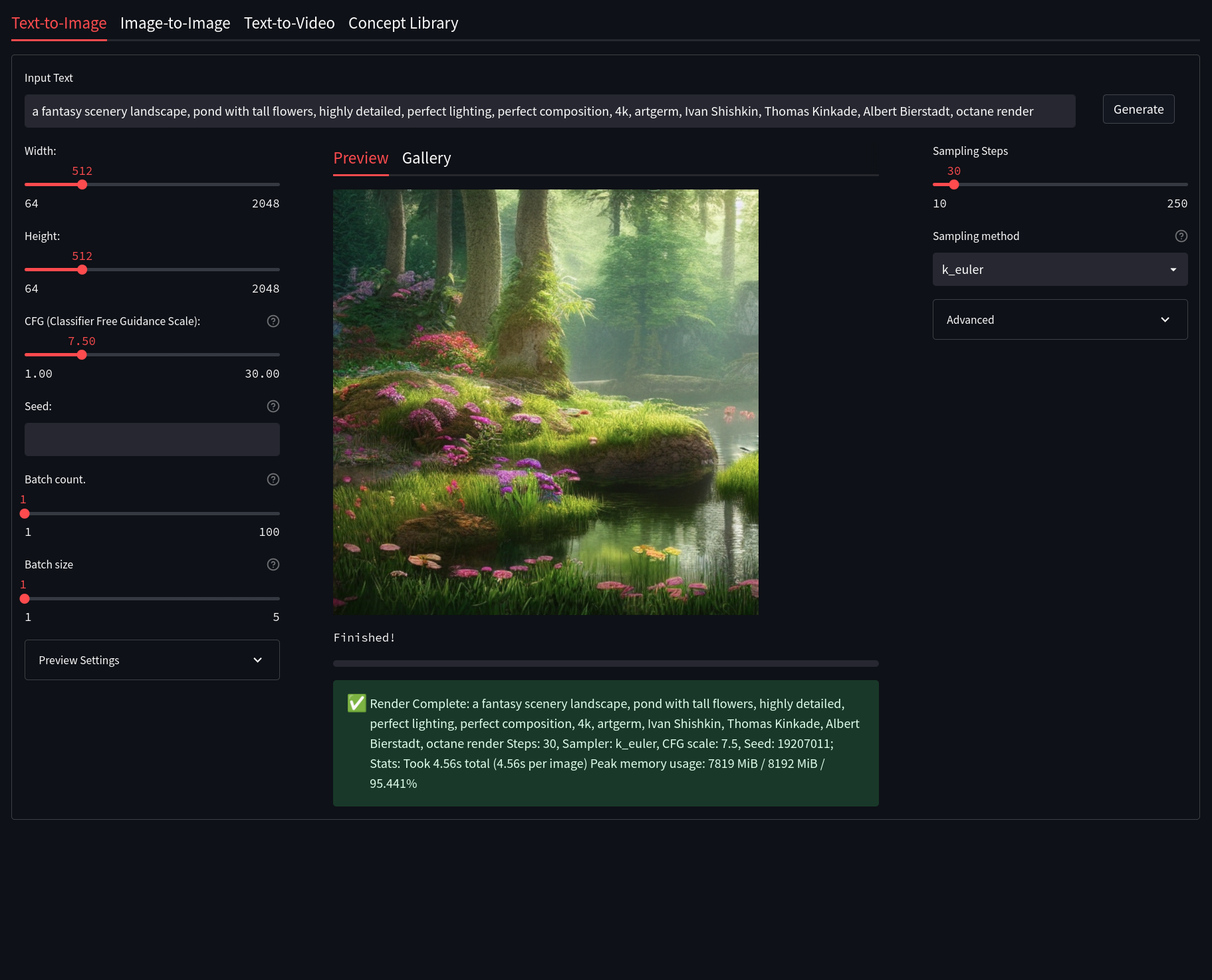
Streamlit Web UI Interface Sygil WebUI
Import streamlit as st from streamlit_js_eval. Container() is not a valid streamlit command. Here’s one way to do it with javascript, using the streamlit_js_eval library. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without.
Here’s One Way To Do It With Javascript, Using The Streamlit_Js_Eval Library.
Import streamlit as st from streamlit_js_eval. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Container() is not a valid streamlit command.