Shopify Line List
Shopify Line List - A choice list lets you create a list of grouped radio buttons or checkboxes. By default, list items are.</p> You should always look up for an. Use this component if you need to group together a related list of. With the given curl command, you can invoke the admin api. For example i defined a meta. I’ve realised a strange behaviour when adding a meta field as an single line text with list option. Hey there, wondering if anyone has any guidance. The list component outputs list items () inside a list wrapper ( for bullet lists or for numbered lists). I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together.
With the given curl command, you can invoke the admin api. The list component outputs list items () inside a list wrapper ( for bullet lists or for numbered lists). You should always look up for an. A choice list lets you create a list of grouped radio buttons or checkboxes. By default, list items are.</p> These line item ids are not stable at the moment, they might change after any operations on the line items. I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. For example i defined a meta. Use this component if you need to group together a related list of. I’ve realised a strange behaviour when adding a meta field as an single line text with list option.
With the given curl command, you can invoke the admin api. For example i defined a meta. Use this component if you need to group together a related list of. I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. You should always look up for an. The list component outputs list items () inside a list wrapper ( for bullet lists or for numbered lists). A choice list lets you create a list of grouped radio buttons or checkboxes. These line item ids are not stable at the moment, they might change after any operations on the line items. By default, list items are.</p> Hey there, wondering if anyone has any guidance.
Shopify Reports The Comprehensive Guide to Shopify Store Analytics
By default, list items are.</p> I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. These line item ids are not stable at the moment, they might change after any operations on the line items. For example i defined a meta. You should.
Shopify Diamond Cyberways
A choice list lets you create a list of grouped radio buttons or checkboxes. I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. By default, list items are.</p> You should always look up for an. Use this component if you need to.
What Is Shopify And How Does It Work Forbes Advisor Australia
The list component outputs list items () inside a list wrapper ( for bullet lists or for numbered lists). Hey there, wondering if anyone has any guidance. I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. You should always look up for.
How to Edit Shopify Payment Icons in Your Footer 2024
The list component outputs list items () inside a list wrapper ( for bullet lists or for numbered lists). Hey there, wondering if anyone has any guidance. I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. With the given curl command, you.
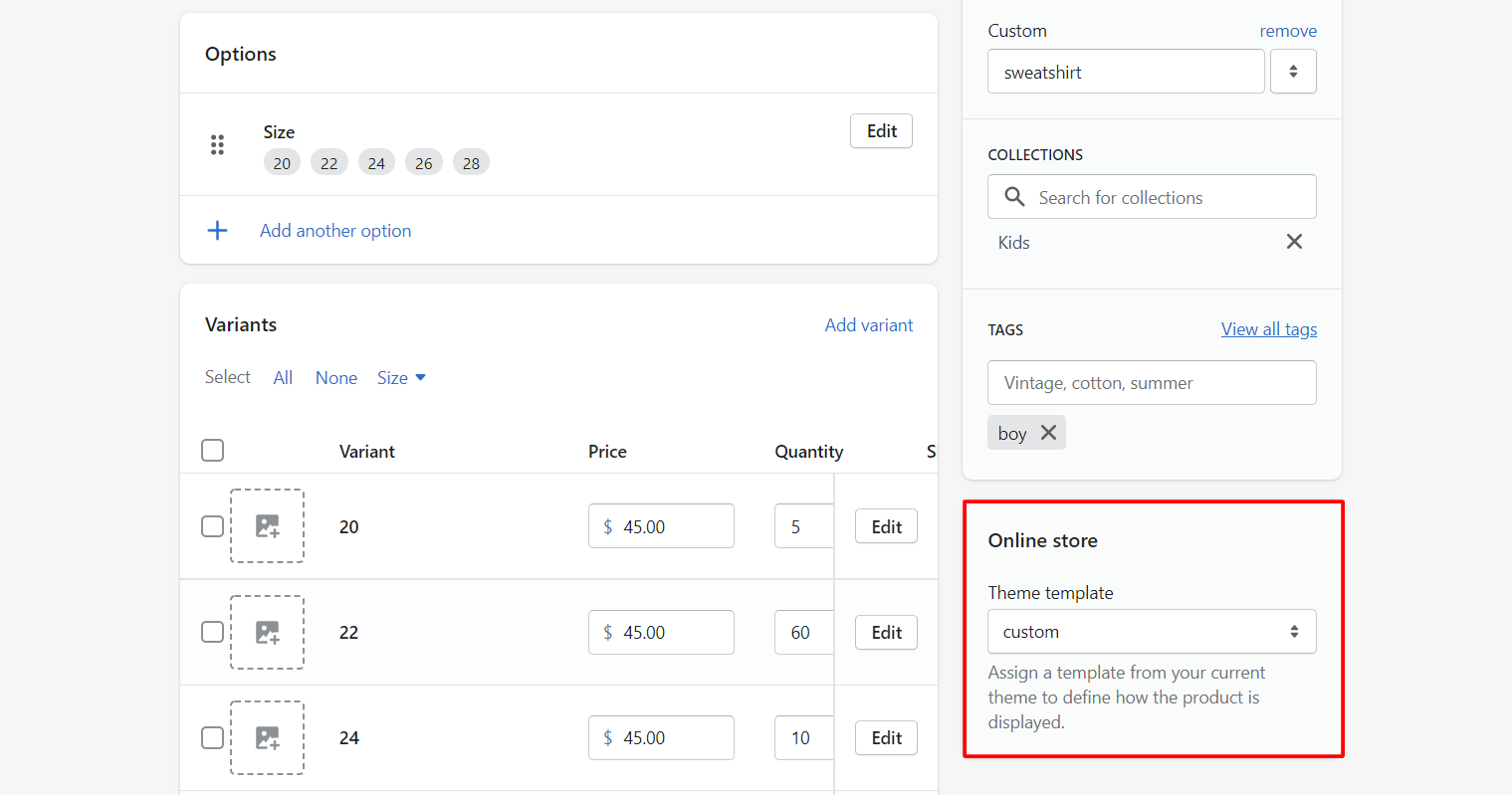
Shopify How to Edit Vendor Names on Products YouTube
The list component outputs list items () inside a list wrapper ( for bullet lists or for numbered lists). Use this component if you need to group together a related list of. I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. You.
How to increase your sales on Shopify Zoho Blog
By default, list items are.</p> Hey there, wondering if anyone has any guidance. The list component outputs list items () inside a list wrapper ( for bullet lists or for numbered lists). With the given curl command, you can invoke the admin api. You should always look up for an.
Shopify Review Features, Pricing, Pros & Cons
I’ve realised a strange behaviour when adding a meta field as an single line text with list option. These line item ids are not stable at the moment, they might change after any operations on the line items. For example i defined a meta. A choice list lets you create a list of grouped radio buttons or checkboxes. I'm trying.
Shopify vs Volusion Difference and Comparison Diffen
By default, list items are.</p> These line item ids are not stable at the moment, they might change after any operations on the line items. With the given curl command, you can invoke the admin api. For example i defined a meta. I’ve realised a strange behaviour when adding a meta field as an single line text with list option.
Shopify Product Page A Guide to Customize Product Page Template
For example i defined a meta. I’ve realised a strange behaviour when adding a meta field as an single line text with list option. I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. By default, list items are.</p> These line item ids.
10 Standard Pages for a Shopify Store & How to Create Them
I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. I’ve realised a strange behaviour when adding a meta field as an single line text with list option. You should always look up for an. The list component outputs list items () inside.
Hey There, Wondering If Anyone Has Any Guidance.
The list component outputs list items () inside a list wrapper ( for bullet lists or for numbered lists). For example i defined a meta. I’ve realised a strange behaviour when adding a meta field as an single line text with list option. By default, list items are.</p>
Use This Component If You Need To Group Together A Related List Of.
These line item ids are not stable at the moment, they might change after any operations on the line items. I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. With the given curl command, you can invoke the admin api. A choice list lets you create a list of grouped radio buttons or checkboxes.