Shopify Grid Columns
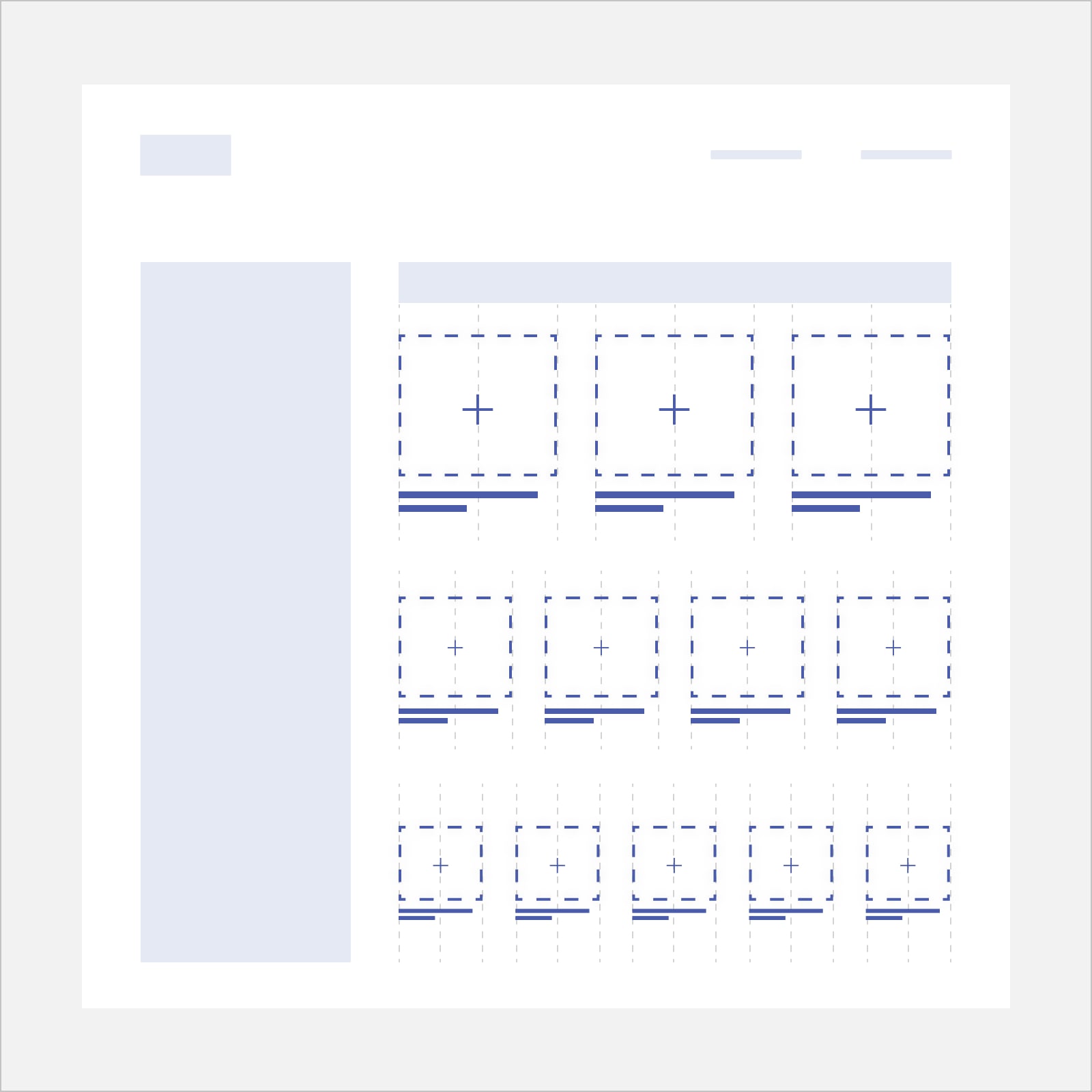
Shopify Grid Columns - I'm looking to achieve the grid layout (seen below). Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. Unfortunately, the theme i'm using does not have a section for this, so i've. Essential grid gives you a great deal of flexibility when designing the layout of your grids. In this guide will be stepping through the core tools. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |.
Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. I'm looking to achieve the grid layout (seen below). In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. In this guide will be stepping through the core tools. { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. Unfortunately, the theme i'm using does not have a section for this, so i've. Essential grid gives you a great deal of flexibility when designing the layout of your grids.
In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. Essential grid gives you a great deal of flexibility when designing the layout of your grids. Unfortunately, the theme i'm using does not have a section for this, so i've. I'm looking to achieve the grid layout (seen below). { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. In this guide will be stepping through the core tools. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid.
How to Configure Shopify Blog Design?
Essential grid gives you a great deal of flexibility when designing the layout of your grids. Unfortunately, the theme i'm using does not have a section for this, so i've. In this guide will be stepping through the core tools. I'm looking to achieve the grid layout (seen below). In this article, you will learn the best practices to create.
Info Grid section template for your Shopify store qwiqode Theme
In this guide will be stepping through the core tools. I'm looking to achieve the grid layout (seen below). In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. Use to create.
Info Grid section template for your Shopify store qwiqode Theme
I'm looking to achieve the grid layout (seen below). Essential grid gives you a great deal of flexibility when designing the layout of your grids. In this guide will be stepping through the core tools. { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. In this article, you will learn the best practices to create a grid layout.
Shopify Blog Templates 18 Best Templates in One Place
In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. In this guide.
FREE Responsive Columns Plugin GM Adaptive CSS Grid Columns
Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. In this guide will be stepping through the core tools. Essential grid gives you.
Info Grid section template for your Shopify store qwiqode Theme
Unfortunately, the theme i'm using does not have a section for this, so i've. I'm looking to achieve the grid layout (seen below). In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. In this guide will be stepping through the core tools..
alttext
I'm looking to achieve the grid layout (seen below). In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. Unfortunately, the theme i'm using does not have a section for this, so i've. { [breakpoint in 'xs' | 'sm' | 'md' | 'lg'.
10 Simple CSS Column Layouts to Build in 2021 · DevPractical
Unfortunately, the theme i'm using does not have a section for this, so i've. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. I'm looking to achieve the grid layout (seen below). { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. In this guide will be stepping through.
Shopify Blog Templates 18 Best Templates in One Place
I'm looking to achieve the grid layout (seen below). In this guide will be stepping through the core tools. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. Essential grid gives you a great deal of flexibility when designing the layout of your grids. Unfortunately, the theme i'm using does.
Custom Collection Grid in your Shopify store Small Tasks by SpurIT
In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. In this guide will be stepping through the core tools. Unfortunately, the theme i'm using does not have a section for this, so i've. Essential grid gives you a great deal of flexibility.
{ [Breakpoint In 'Xs' | 'Sm' | 'Md' | 'Lg' |.
I'm looking to achieve the grid layout (seen below). In this guide will be stepping through the core tools. Essential grid gives you a great deal of flexibility when designing the layout of your grids. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content.
Unfortunately, The Theme I'm Using Does Not Have A Section For This, So I've.
Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid.