React Drag And Drop Form Builder
React Drag And Drop Form Builder - Use hooks to turn your components into draggable elements and droppable areas with just a few. Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces. It includes 4 groups of elements (containers, collections, controls,.
Use hooks to turn your components into draggable elements and droppable areas with just a few. Formbuilder offers a wide range of features to create forms of any complexity. It includes 4 groups of elements (containers, collections, controls,. A modular toolkit for building drag & drop interfaces.
A modular toolkit for building drag & drop interfaces. It includes 4 groups of elements (containers, collections, controls,. Use hooks to turn your components into draggable elements and droppable areas with just a few. Formbuilder offers a wide range of features to create forms of any complexity.
React Form Builder with Drag & Drop Components Demo 1 YouTube
Use hooks to turn your components into draggable elements and droppable areas with just a few. A modular toolkit for building drag & drop interfaces. Formbuilder offers a wide range of features to create forms of any complexity. It includes 4 groups of elements (containers, collections, controls,.
npmreactformbuilder2 Skypack
It includes 4 groups of elements (containers, collections, controls,. Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few.
npmreactformbuilder2 Skypack
A modular toolkit for building drag & drop interfaces. It includes 4 groups of elements (containers, collections, controls,. Use hooks to turn your components into draggable elements and droppable areas with just a few. Formbuilder offers a wide range of features to create forms of any complexity.
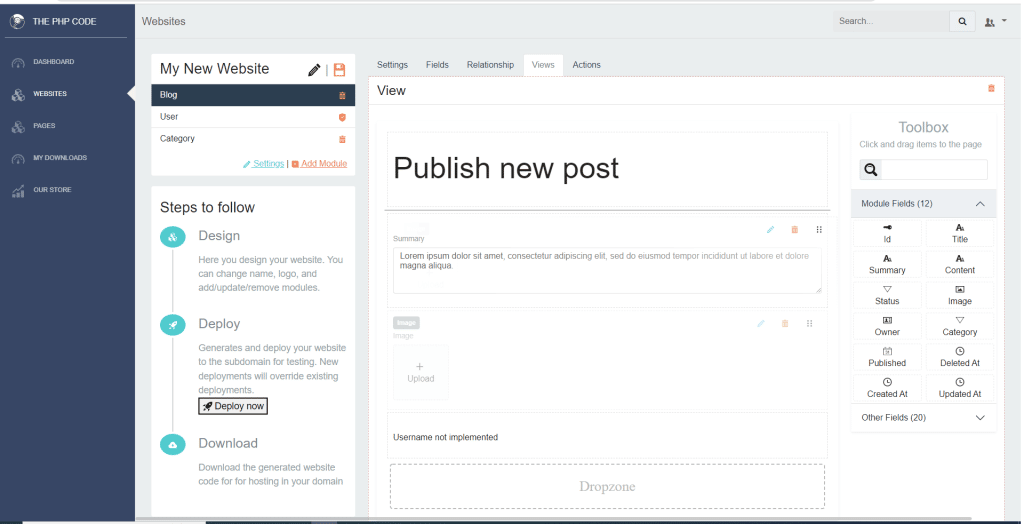
reactdragdropformbuilder Codesandbox
Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,. Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces.
Optimajet Drag and Drop Form Builder Library for React
Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,. Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces.
Implement form builder with React JS Drag and Drop (DnD) Full Stack
Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces. It includes 4 groups of elements (containers, collections, controls,. Use hooks to turn your components into draggable elements and droppable areas with just a few.
Formium Headless Form Builder For Developers
A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,. Formbuilder offers a wide range of features to create forms of any complexity.
React Drag And Drop Tutorial ReactDND Made Simple
Use hooks to turn your components into draggable elements and droppable areas with just a few. Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces. It includes 4 groups of elements (containers, collections, controls,.
GitHub saravananangu/reactdragdropformbuilder is used for build
A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,. Formbuilder offers a wide range of features to create forms of any complexity.
Drag and Drop REACT FORM BUILDER Develop FrontEnd with ease YouTube
Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,. A modular toolkit for building drag & drop interfaces. Formbuilder offers a wide range of features to create forms of any complexity.
It Includes 4 Groups Of Elements (Containers, Collections, Controls,.
Use hooks to turn your components into draggable elements and droppable areas with just a few. Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces.