Multi Step Form
Multi Step Form - It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Follow the steps to add the form elements, style them and. Learn how to create a form with multiple steps using html, css and javascript. Learn how to design effective forms to enhance user engagement and lead. This makes it easier for users to fill out.
It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Follow the steps to add the form elements, style them and. This makes it easier for users to fill out. Learn how to create a form with multiple steps using html, css and javascript. Learn how to design effective forms to enhance user engagement and lead.
It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how to create a form with multiple steps using html, css and javascript. Follow the steps to add the form elements, style them and. Learn how to design effective forms to enhance user engagement and lead. This makes it easier for users to fill out.
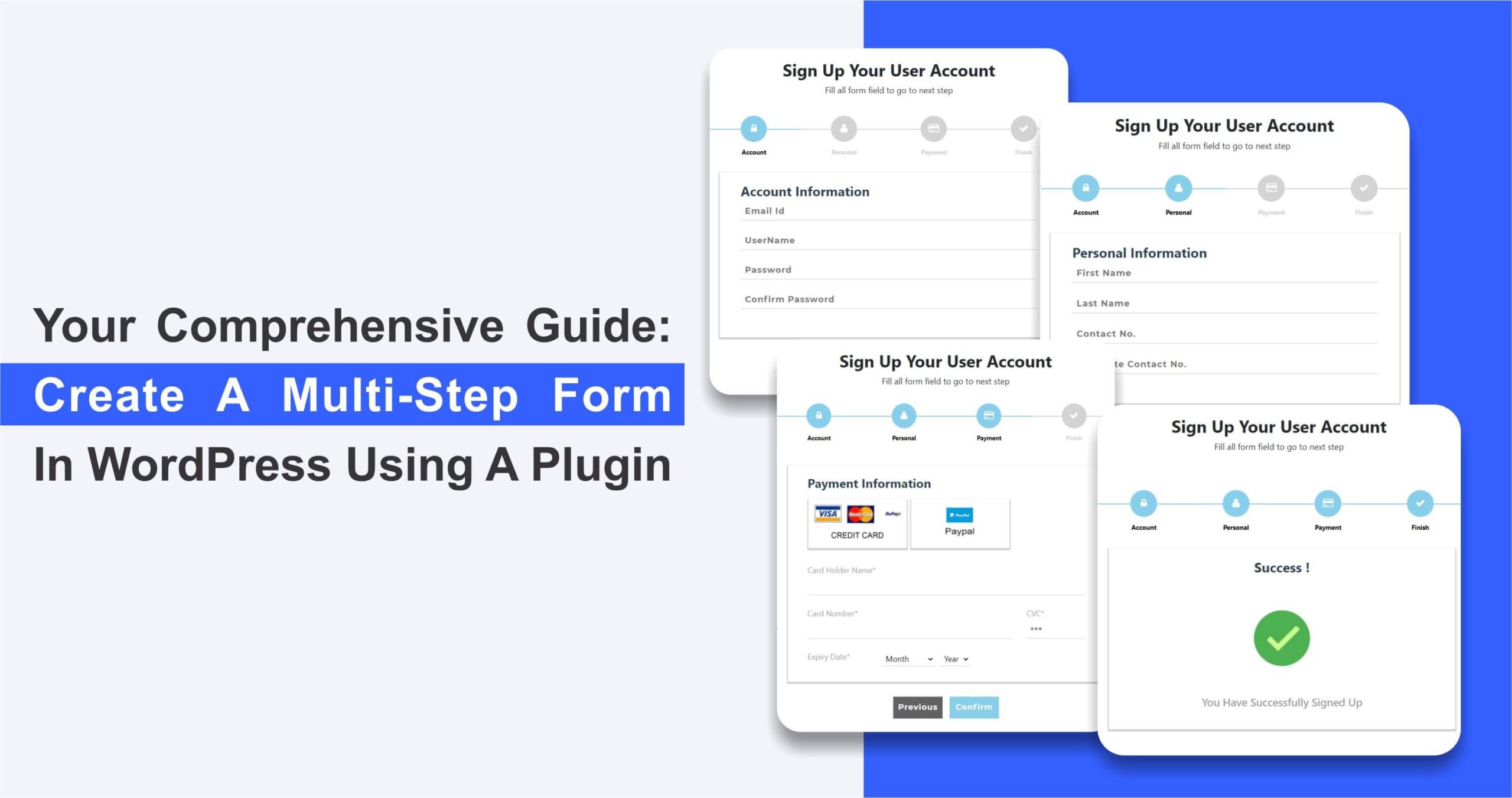
How to Create a MultiStep Form in WordPress Using a Plugin?
Learn how to create a form with multiple steps using html, css and javascript. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. This makes it easier for users to fill out. Follow the steps to add the form elements, style them and. Learn how.
Create a MultiStep form Using HTML ,CSS and Javascript
This makes it easier for users to fill out. Follow the steps to add the form elements, style them and. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how to create a form with multiple steps using html, css and javascript. Learn how.
Multi Step Form Template Figma
Learn how to create a form with multiple steps using html, css and javascript. Follow the steps to add the form elements, style them and. Learn how to design effective forms to enhance user engagement and lead. This makes it easier for users to fill out. It then adds logic that waits for the page to load and click events.
SingleStep form vs. MultiStep Form Which One is the Best and Why
It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how to create a form with multiple steps using html, css and javascript. Follow the steps to add the form elements, style them and. Learn how to design effective forms to enhance user engagement and.
Webflow Multi Step Form Component Flowbase
Follow the steps to add the form elements, style them and. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how to design effective forms to enhance user engagement and lead. This makes it easier for users to fill out. Learn how to create.
A/B Test Idea Long vs Multistep form Taplytics
This makes it easier for users to fill out. Learn how to design effective forms to enhance user engagement and lead. Learn how to create a form with multiple steps using html, css and javascript. Follow the steps to add the form elements, style them and. It then adds logic that waits for the page to load and click events.
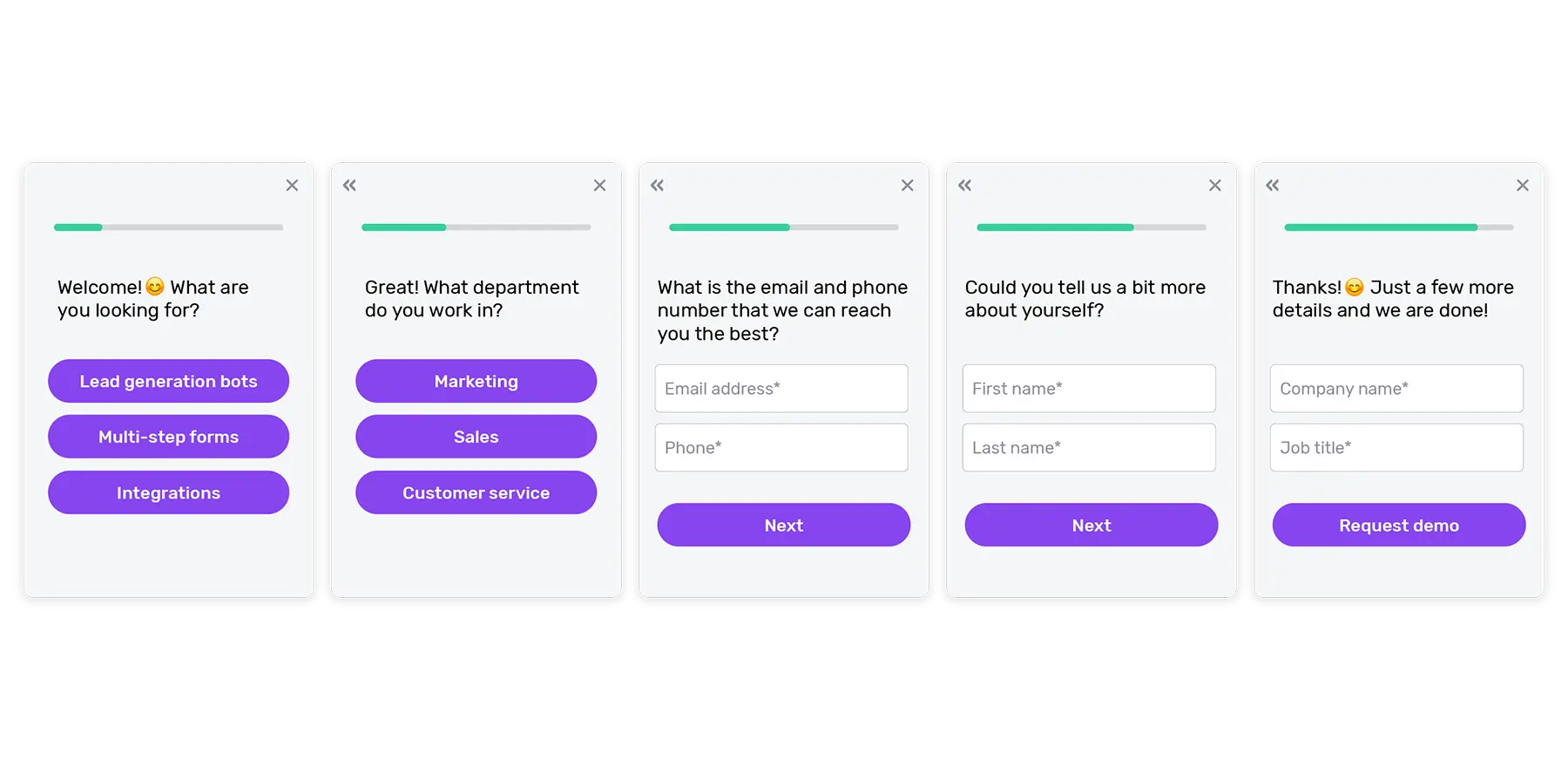
16 Best MultiStep Form Examples and Why They Work (2024) Growform
Follow the steps to add the form elements, style them and. Learn how to create a form with multiple steps using html, css and javascript. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. This makes it easier for users to fill out. Learn how.
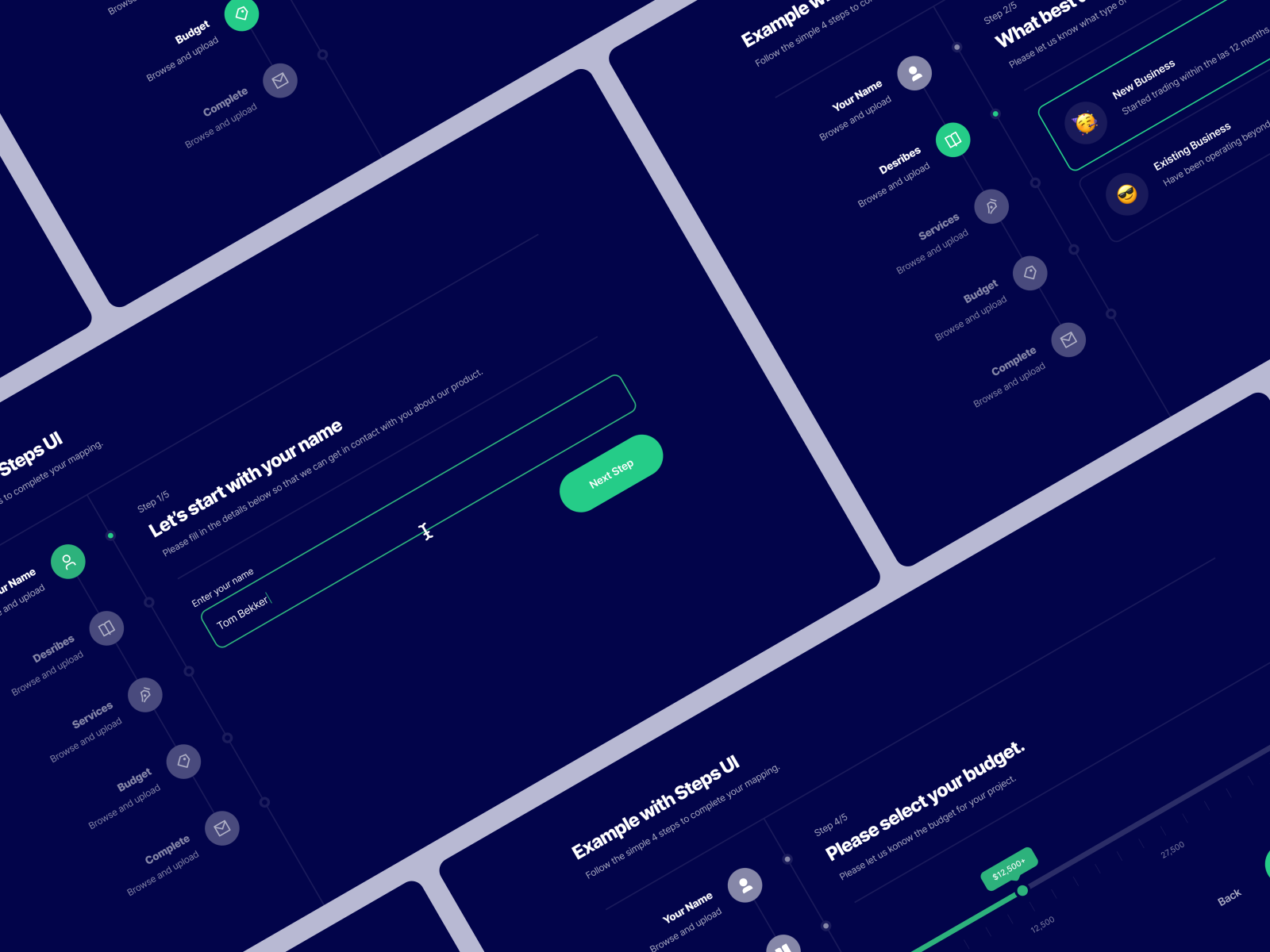
Multi Step Form 03 by Erşad Başbağ for Flowbase on Dribbble
Learn how to design effective forms to enhance user engagement and lead. This makes it easier for users to fill out. Learn how to create a form with multiple steps using html, css and javascript. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Follow.
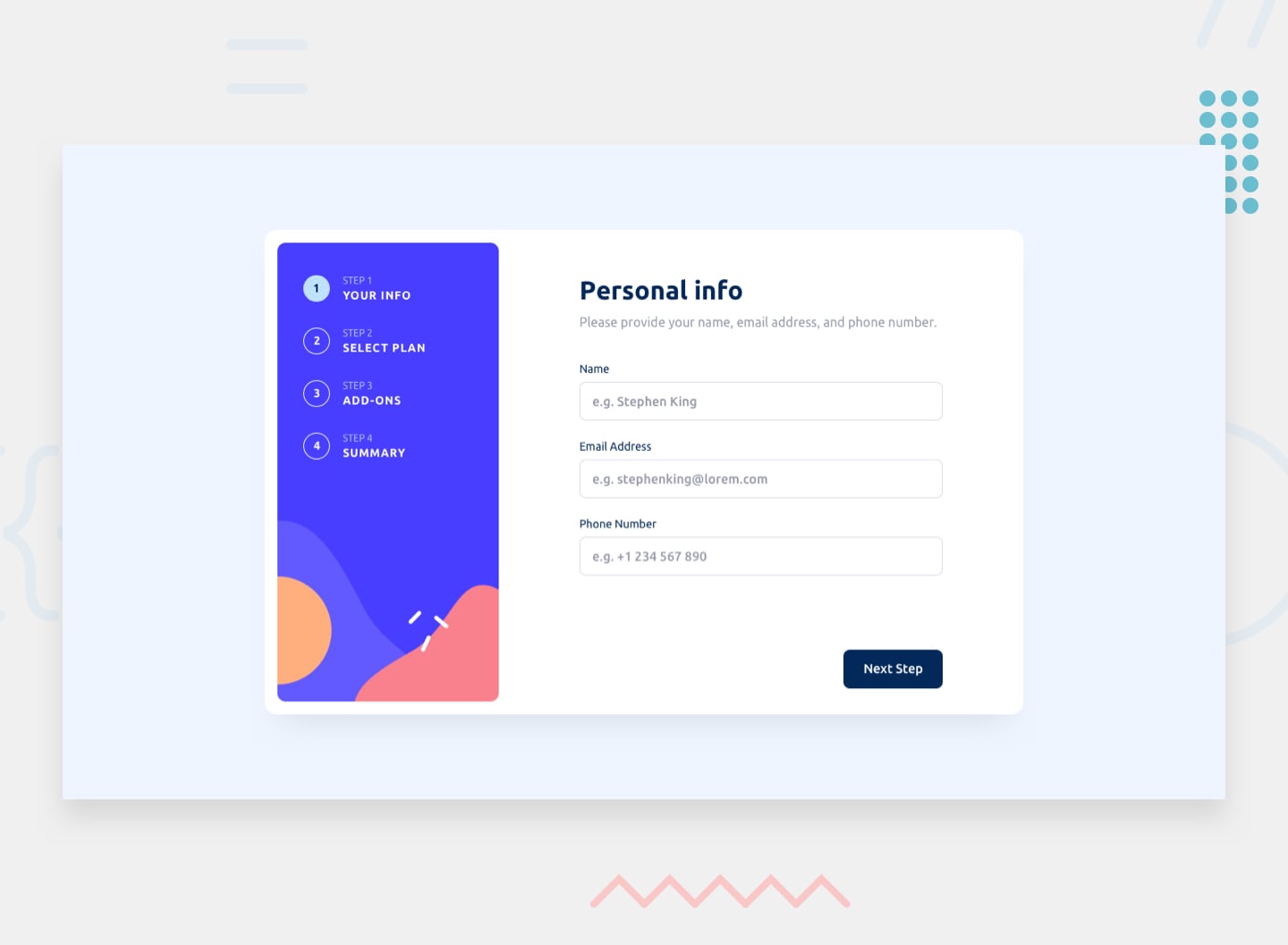
Frontend Mentor Multistep form coding challenge
It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how to create a form with multiple steps using html, css and javascript. Follow the steps to add the form elements, style them and. This makes it easier for users to fill out. Learn how.
MultiStep Signup Form With React Reactscript
Follow the steps to add the form elements, style them and. Learn how to create a form with multiple steps using html, css and javascript. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how to design effective forms to enhance user engagement and.
Learn How To Design Effective Forms To Enhance User Engagement And Lead.
It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. This makes it easier for users to fill out. Learn how to create a form with multiple steps using html, css and javascript. Follow the steps to add the form elements, style them and.