How To Style A Form Css
How To Style A Form Css - Css provides many ways to set the style. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, we will look at how to style a form using css. A form is an interactive html element that collects user inputs on a webpage. There are many css properties available which can be used to create and style html. In this tutorial, you will learn about various ways of styling. Learn how to create a responsive form with css.
Css provides many ways to set the style. There are many css properties available which can be used to create and style html. Learn how to create a responsive form with css. We will learn how to style the form elements like input, textarea, select, radio,. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, you will learn about various ways of styling. In this tutorial, we will look at how to style a form using css.
Css provides many ways to set the style. Learn how to create a responsive form with css. In this tutorial, we will look at how to style a form using css. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, you will learn about various ways of styling. A form is an interactive html element that collects user inputs on a webpage. There are many css properties available which can be used to create and style html. Resize the browser window to see the effect (the labels and inputs will stack on top of each other.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
Css provides many ways to set the style. Learn how to create a responsive form with css. There are many css properties available which can be used to create and style html. In this tutorial, you will learn about various ways of styling. Resize the browser window to see the effect (the labels and inputs will stack on top of.
How To Style Common Form Elements with CSS DigitalOcean
In this tutorial, you will learn about various ways of styling. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, we will look at how to style a form using css. Learn how to create a responsive form with css. We will learn how to style the form elements like input, textarea,.
36 Most Beautiful CSS Forms Designed By Top Designers In 2021
Css provides many ways to set the style. In this tutorial, we will look at how to style a form using css. There are many css properties available which can be used to create and style html. We will learn how to style the form elements like input, textarea, select, radio,. Resize the browser window to see the effect (the.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
A form is an interactive html element that collects user inputs on a webpage. In this tutorial, you will learn about various ways of styling. In this tutorial, we will look at how to style a form using css. Css provides many ways to set the style. There are many css properties available which can be used to create and.
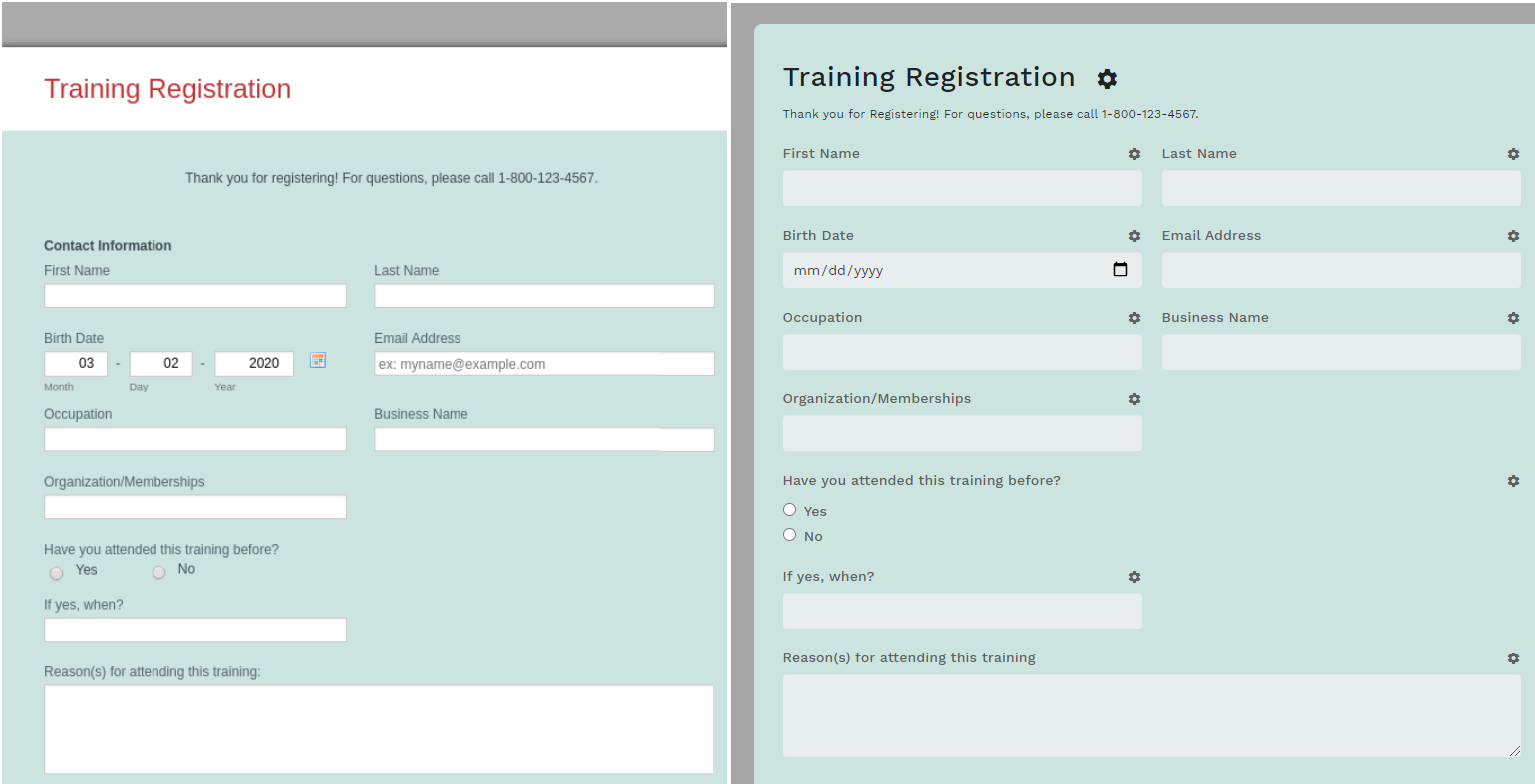
How to modify styles using css in a Google Form
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. A form is an interactive html element that collects user inputs on a webpage. There are many css properties available which can be used to create and style html. In this tutorial, you will learn about various ways of styling. We.
33 Most Beautiful CSS Forms Designed By Top Designers In 2020
Css provides many ways to set the style. In this tutorial, you will learn about various ways of styling. Learn how to create a responsive form with css. In this tutorial, we will look at how to style a form using css. A form is an interactive html element that collects user inputs on a webpage.
Great HTML and CSS Forms You Can Use (49 Templates)
A form is an interactive html element that collects user inputs on a webpage. Learn how to create a responsive form with css. There are many css properties available which can be used to create and style html. Css provides many ways to set the style. In this tutorial, we will look at how to style a form using css.
Form Styling with HTML/CSS3 FormGet
Learn how to create a responsive form with css. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, you will learn about various ways of styling. There are many css properties available which can be used to create and style html. Resize the browser window to see the effect (the labels and.
Form Styling with HTML/CSS3 FormGet
There are many css properties available which can be used to create and style html. In this tutorial, you will learn about various ways of styling. Learn how to create a responsive form with css. In this tutorial, we will look at how to style a form using css. A form is an interactive html element that collects user inputs.
Form Css Template 52+ Koleksi Gambar
We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, you will learn about various ways of styling. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Learn how to create a responsive form with css. In this tutorial, we will look at.
Learn How To Create A Responsive Form With Css.
In this tutorial, you will learn about various ways of styling. Css provides many ways to set the style. We will learn how to style the form elements like input, textarea, select, radio,. There are many css properties available which can be used to create and style html.
In This Tutorial, We Will Look At How To Style A Form Using Css.
A form is an interactive html element that collects user inputs on a webpage. Resize the browser window to see the effect (the labels and inputs will stack on top of each other.