Form Upload Multiple Files
Form Upload Multiple Files - The multiple attribute is a boolean attribute. First, lets look at how. When present, it specifies that the user is allowed to enter more than one value in the element. I'm trying to use one file input element to upload multiple files to drive using html form. Multiple image upload allows the user to select multiple. Multiple files can be uploaded using different name for input. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. This seems to work only for one file,. It is also possible to upload multiple files simultaneously and have the information. In this article, we will look at how to upload multiple files with html and php.
This seems to work only for one file,. The multiple attribute is a boolean attribute. In this article, we will look at how to upload multiple files with html and php. I'm trying to use one file input element to upload multiple files to drive using html form. It is also possible to upload multiple files simultaneously and have the information. First, lets look at how. When present, it specifies that the user is allowed to enter more than one value in the element. Multiple files can be uploaded using different name for input. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. Multiple image upload allows the user to select multiple.
This seems to work only for one file,. I'm trying to use one file input element to upload multiple files to drive using html form. First, lets look at how. The multiple attribute is a boolean attribute. When present, it specifies that the user is allowed to enter more than one value in the element. Multiple image upload allows the user to select multiple. Multiple files can be uploaded using different name for input. In this article, we will look at how to upload multiple files with html and php. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. It is also possible to upload multiple files simultaneously and have the information.
Upload Multiple Files with Form Data using jQuery, Ajax, and PHP
In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. When present, it specifies that the user is allowed to enter more than one value in the element. The multiple attribute is a boolean attribute. In this article, we will look at how to upload multiple files with html.
Help Upload multiple files on form 123FormBuilder
Multiple image upload allows the user to select multiple. I'm trying to use one file input element to upload multiple files to drive using html form. It is also possible to upload multiple files simultaneously and have the information. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax..
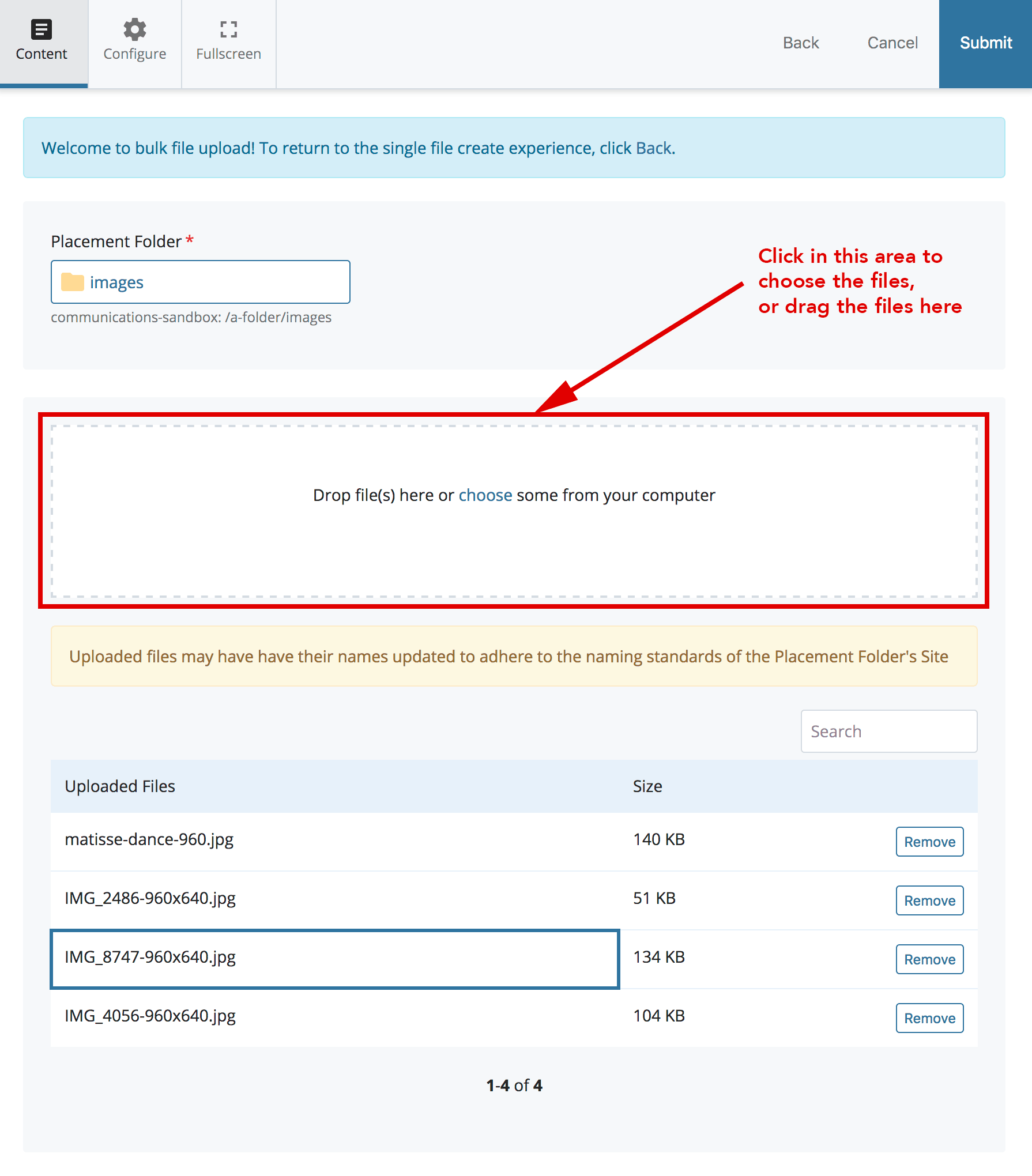
Uploading and Updating Files Building and Editing Basics Building
In this article, we will look at how to upload multiple files with html and php. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. It is also possible to upload multiple files simultaneously and have the information. I'm trying to use one file input element to upload.
36 Upload Multiple Files Javascript Modern Javascript Blog
In this article, we will look at how to upload multiple files with html and php. When present, it specifies that the user is allowed to enter more than one value in the element. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. Multiple image upload allows the.
How to Create Custom Multiple File Upload Using HTML CSS & JavaScript
First, lets look at how. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. It is also possible to upload multiple files simultaneously and have the information. In this article, we will look at how to upload multiple files with html and php. Multiple files can be uploaded.
Html file upload example javascript weeklybap
In this article, we will look at how to upload multiple files with html and php. Multiple image upload allows the user to select multiple. This seems to work only for one file,. I'm trying to use one file input element to upload multiple files to drive using html form. The multiple attribute is a boolean attribute.
Web Forms File Upload Control Syncfusion
In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. The multiple attribute is a boolean attribute. Multiple image upload allows the user to select multiple. I'm trying to use one file input element to upload multiple files to drive using html form. Multiple files can be uploaded using.
Form Upload Image amulette
In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. It is also possible to upload multiple files simultaneously and have the information. The multiple attribute is a boolean attribute. First, lets look at how. Multiple image upload allows the user to select multiple.
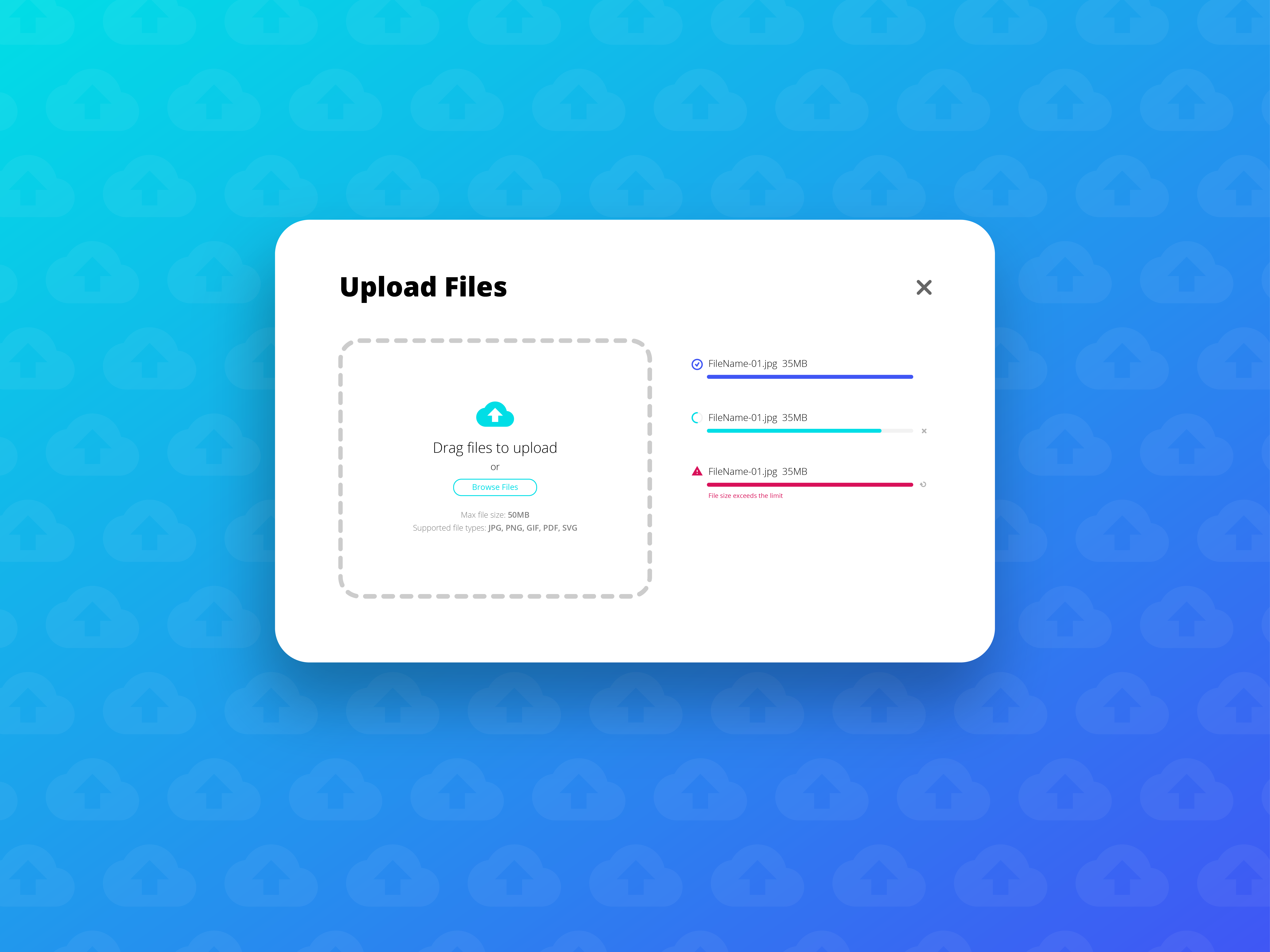
Weekly UI 007 File Upload
This seems to work only for one file,. In this article, we will look at how to upload multiple files with html and php. First, lets look at how. The multiple attribute is a boolean attribute. I'm trying to use one file input element to upload multiple files to drive using html form.
How to Create a WordPress Form with Multiple File Uploads
Multiple files can be uploaded using different name for input. Multiple image upload allows the user to select multiple. When present, it specifies that the user is allowed to enter more than one value in the element. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. First, lets.
When Present, It Specifies That The User Is Allowed To Enter More Than One Value In The Element.
This seems to work only for one file,. In this article, we will look at how to upload multiple files with html and php. It is also possible to upload multiple files simultaneously and have the information. Multiple image upload allows the user to select multiple.
The Multiple Attribute Is A Boolean Attribute.
Multiple files can be uploaded using different name for input. First, lets look at how. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. I'm trying to use one file input element to upload multiple files to drive using html form.