Form Array In Angular Stackblitz
Form Array In Angular Stackblitz - Createform() { this.heroform = this.fb.group({ name: Starter project for angular apps that exports to the angular cli. Angular form array sample code for the blog post angular reactive forms: Starter project for angular apps that exports to the angular cli How to use multiple components with the onpush change detection. Starter project for angular apps that exports to the angular cli.
Starter project for angular apps that exports to the angular cli Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli. Angular form array sample code for the blog post angular reactive forms: Createform() { this.heroform = this.fb.group({ name: How to use multiple components with the onpush change detection.
Createform() { this.heroform = this.fb.group({ name: Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli. Angular form array sample code for the blog post angular reactive forms: How to use multiple components with the onpush change detection. Starter project for angular apps that exports to the angular cli
Angular Form Array Reusable Input Output StackBlitz
How to use multiple components with the onpush change detection. Starter project for angular apps that exports to the angular cli Starter project for angular apps that exports to the angular cli. Angular form array sample code for the blog post angular reactive forms: Createform() { this.heroform = this.fb.group({ name:
Angular Form Array? Quick Answer
Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli Starter project for angular apps that exports to the angular cli. How to use multiple components with the onpush change detection. Angular form array sample code for the blog post angular reactive forms:
Duplicate Dynamic PrimeNg drop down using Angular 12 + reactive form
Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli Angular form array sample code for the blog post angular reactive forms: Starter project for angular apps that exports to the angular cli. Createform() { this.heroform = this.fb.group({ name:
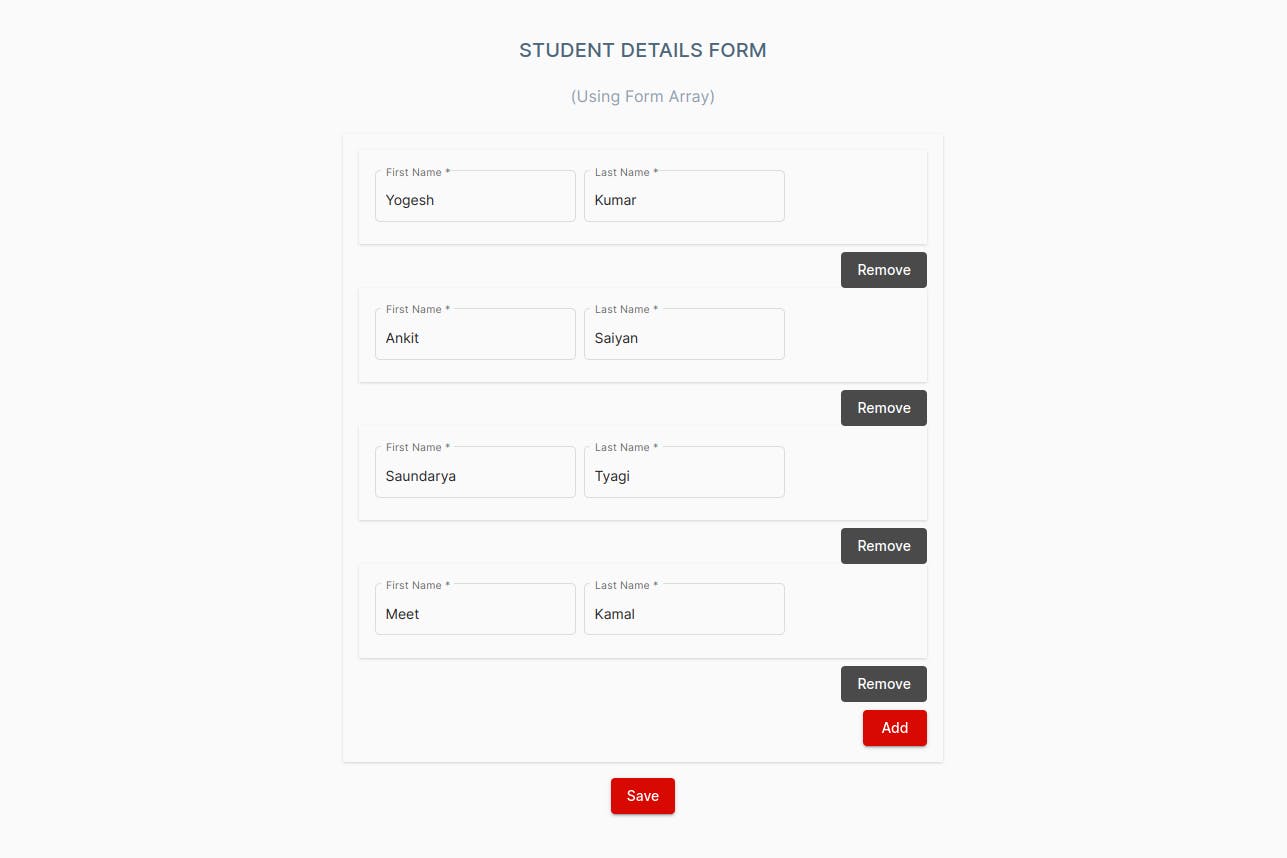
Different Methods of Form Array In Angular
Starter project for angular apps that exports to the angular cli. Angular form array sample code for the blog post angular reactive forms: Createform() { this.heroform = this.fb.group({ name: Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli
Unique Value Validation In Formarray Reactive Forms Angular StackBlitz
Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli. Angular form array sample code for the blog post angular reactive forms: How to use multiple components with the onpush change detection. Starter project for angular apps that exports to the angular cli
Dynamically add input fields, Form Array, add input fields dynamically
Angular form array sample code for the blog post angular reactive forms: How to use multiple components with the onpush change detection. Createform() { this.heroform = this.fb.group({ name: Starter project for angular apps that exports to the angular cli Starter project for angular apps that exports to the angular cli.
Different methods of Form Array in Angular
How to use multiple components with the onpush change detection. Createform() { this.heroform = this.fb.group({ name: Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli
Angular Mattable Formarray StackBlitz
Angular form array sample code for the blog post angular reactive forms: How to use multiple components with the onpush change detection. Createform() { this.heroform = this.fb.group({ name: Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli
Form Array Angular StackBlitz
How to use multiple components with the onpush change detection. Starter project for angular apps that exports to the angular cli. Createform() { this.heroform = this.fb.group({ name: Angular form array sample code for the blog post angular reactive forms: Starter project for angular apps that exports to the angular cli.
Adding Elements Dynamically in Angular , Reactive Form Array , Angular
Angular form array sample code for the blog post angular reactive forms: How to use multiple components with the onpush change detection. Createform() { this.heroform = this.fb.group({ name: Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli
Angular Form Array Sample Code For The Blog Post Angular Reactive Forms:
Starter project for angular apps that exports to the angular cli. How to use multiple components with the onpush change detection. Starter project for angular apps that exports to the angular cli. Createform() { this.heroform = this.fb.group({ name: