Font Size To Px
Font Size To Px - 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. The size can be calculated. 38 rows pt to px converter. So, the default size of 1em is 16px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. 1em is equal to the current font size. The default text size in browsers is 16px. I need to convert to px. A px value is static. Simple css units is a free tool for web designers & front end developers to simplify the process of.
1em is equal to the current font size. The default text size in browsers is 16px. A px value is static. Simple css units is a free tool for web designers & front end developers to simplify the process of. The size can be calculated. 38 rows pt to px converter. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. I need to convert to px. So, the default size of 1em is 16px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy.
63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. So, the default size of 1em is 16px. Simple css units is a free tool for web designers & front end developers to simplify the process of. The default text size in browsers is 16px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. I need to convert to px. 38 rows pt to px converter. The size can be calculated. 1em is equal to the current font size. A px value is static.
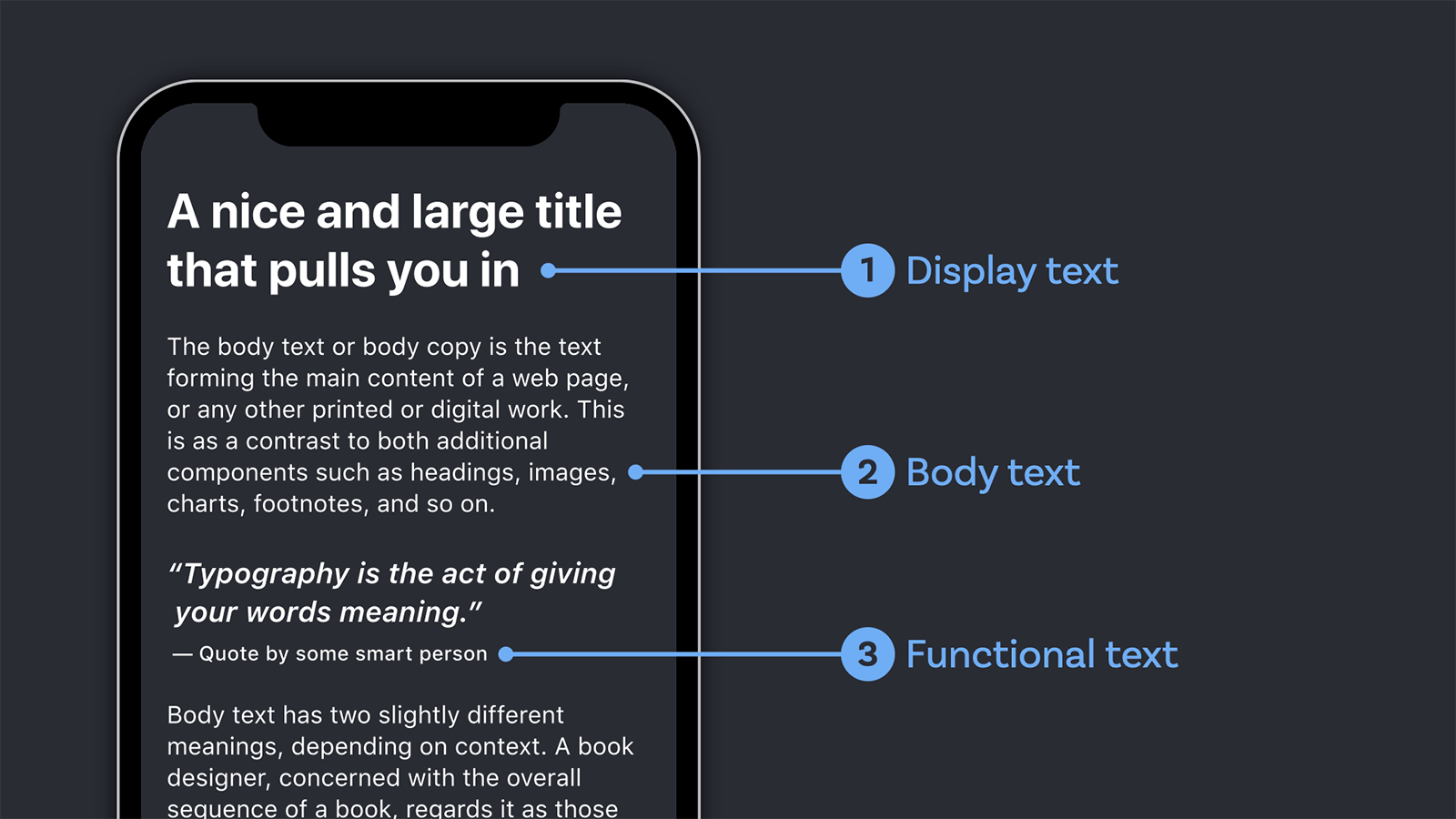
What’s the right font size in web design? Pimp my Type
The default text size in browsers is 16px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. So, the default size of 1em is 16px. The size can be calculated. 38 rows pt to px converter.
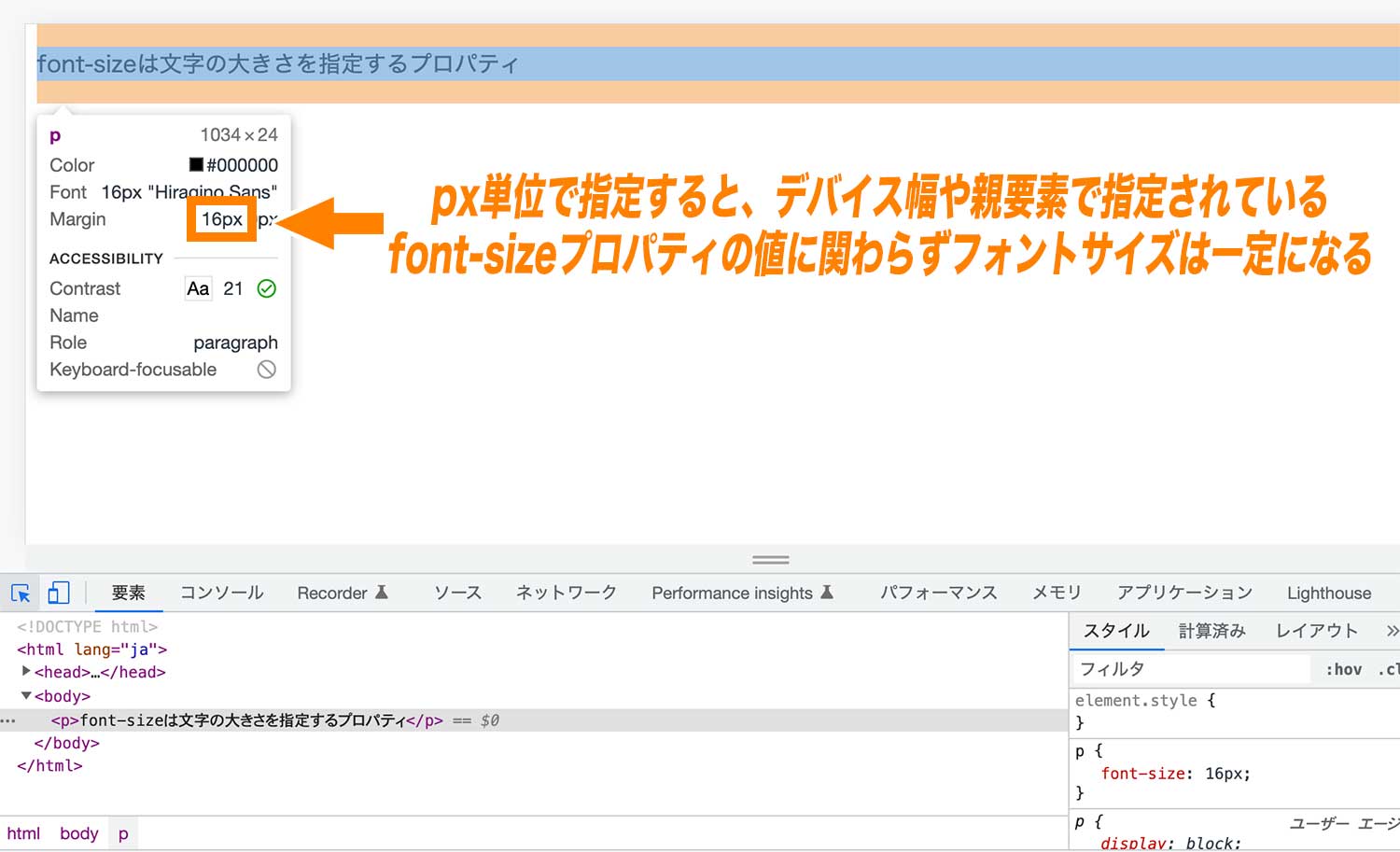
【CSS fontsizeの使い方】文字サイズ変更(px rem em ) WEBST8のブログ
I need to convert to px. The size can be calculated. The default text size in browsers is 16px. 1em is equal to the current font size. A px value is static.
What font size does Bootstrap 4 use for their elements? Website Font
The size can be calculated. The default text size in browsers is 16px. I need to convert to px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. 1em is equal to the current font size.
Font Size Chart Pdf
I need to convert to px. 1em is equal to the current font size. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. The size can be calculated. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values.
What’s the right font size in web design? Pimp my Type
Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. The size can be calculated. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. 38 rows pt to px converter. 1em is equal to the current font size.
Useful Font Size Conversion Chart (Pt, Px, Em, Percentage) UI/UX
The default text size in browsers is 16px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. I need to convert to px. 1em is equal to the current font size. Simple css units is a free tool for web designers & front end developers to simplify the process of.
Font Size Uxcel
Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. A px value is static. I need to convert to px. So, the default size of 1em is 16px.
What Are CSS Units For FontSize Px Em Rem
The size can be calculated. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. A px value is static. So, the default size of 1em is 16px. Simple css units is a free tool for web designers & front end developers to simplify the process of.
HTML When setting CSS fontsize in pixels, does the value refer to
I need to convert to px. So, the default size of 1em is 16px. The size can be calculated. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. The default text size in browsers is 16px.
Font size guidelines for responsive websites Behance
Simple css units is a free tool for web designers & front end developers to simplify the process of. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. I need to convert to px. The size can be calculated. A px value is static.
The Default Text Size In Browsers Is 16Px.
63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. So, the default size of 1em is 16px. 38 rows pt to px converter. Simple css units is a free tool for web designers & front end developers to simplify the process of.
I Need To Convert To Px.
Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. 1em is equal to the current font size. The size can be calculated. A px value is static.