Font Color Span
Font Color Span - In other words, they add no meaning to the text. Span (and div) are not deprecated, but they are not semantic either. The tag is an inline container used to mark up a part of a text, or a part of a document. The tag is easily styled by css or.</p> It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as.
The tag is an inline container used to mark up a part of a text, or a part of a document. Span (and div) are not deprecated, but they are not semantic either. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. In other words, they add no meaning to the text. The tag is easily styled by css or.</p>
Span (and div) are not deprecated, but they are not semantic either. In other words, they add no meaning to the text. The tag is easily styled by css or.</p> It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. The tag is an inline container used to mark up a part of a text, or a part of a document.
Span HTML How to Use the Span Tag with CSS
The tag is easily styled by css or.</p> The tag is an inline container used to mark up a part of a text, or a part of a document. In other words, they add no meaning to the text. Span (and div) are not deprecated, but they are not semantic either. It can be used to group elements for styling.
Span Style Font Color Unick Font Style
Span (and div) are not deprecated, but they are not semantic either. The tag is easily styled by css or.</p> The tag is an inline container used to mark up a part of a text, or a part of a document. In other words, they add no meaning to the text. It can be used to group elements for styling.
Css text background color span
The tag is easily styled by css or.</p> In other words, they add no meaning to the text. Span (and div) are not deprecated, but they are not semantic either. The tag is an inline container used to mark up a part of a text, or a part of a document. It can be used to group elements for styling.
Shenzhen GIEC electronics co. LTD
It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. In other words, they add no meaning to the text. Span (and div) are not deprecated, but they are not semantic either. The tag is an inline container used to mark up a part of a.
Span Fonts I Love Typography
The tag is an inline container used to mark up a part of a text, or a part of a document. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. Span (and div) are not deprecated, but they are not semantic either. The tag is.
Using HTML span tag guide sebhastian
It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. Span (and div) are not deprecated, but they are not semantic either. The tag is easily styled by css or.</p> The tag is an inline container used to mark up a part of a text, or.
Span HTML How to Use the Span Tag with CSS
Span (and div) are not deprecated, but they are not semantic either. In other words, they add no meaning to the text. The tag is an inline container used to mark up a part of a text, or a part of a document. It can be used to group elements for styling purposes (using the class or id attributes), or.
Span Font Fontspring
The tag is an inline container used to mark up a part of a text, or a part of a document. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. The tag is easily styled by css or.</p> Span (and div) are not deprecated, but.
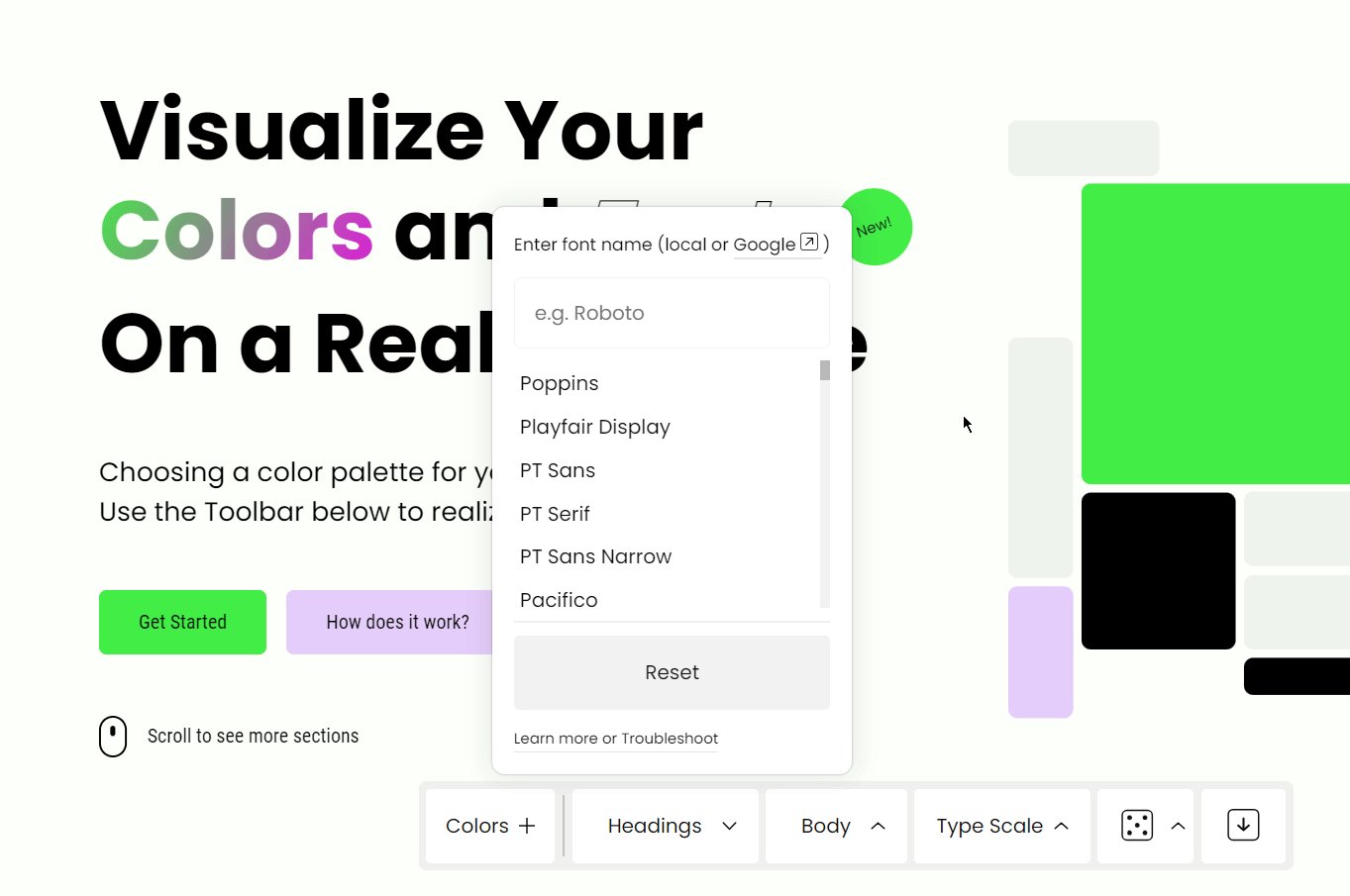
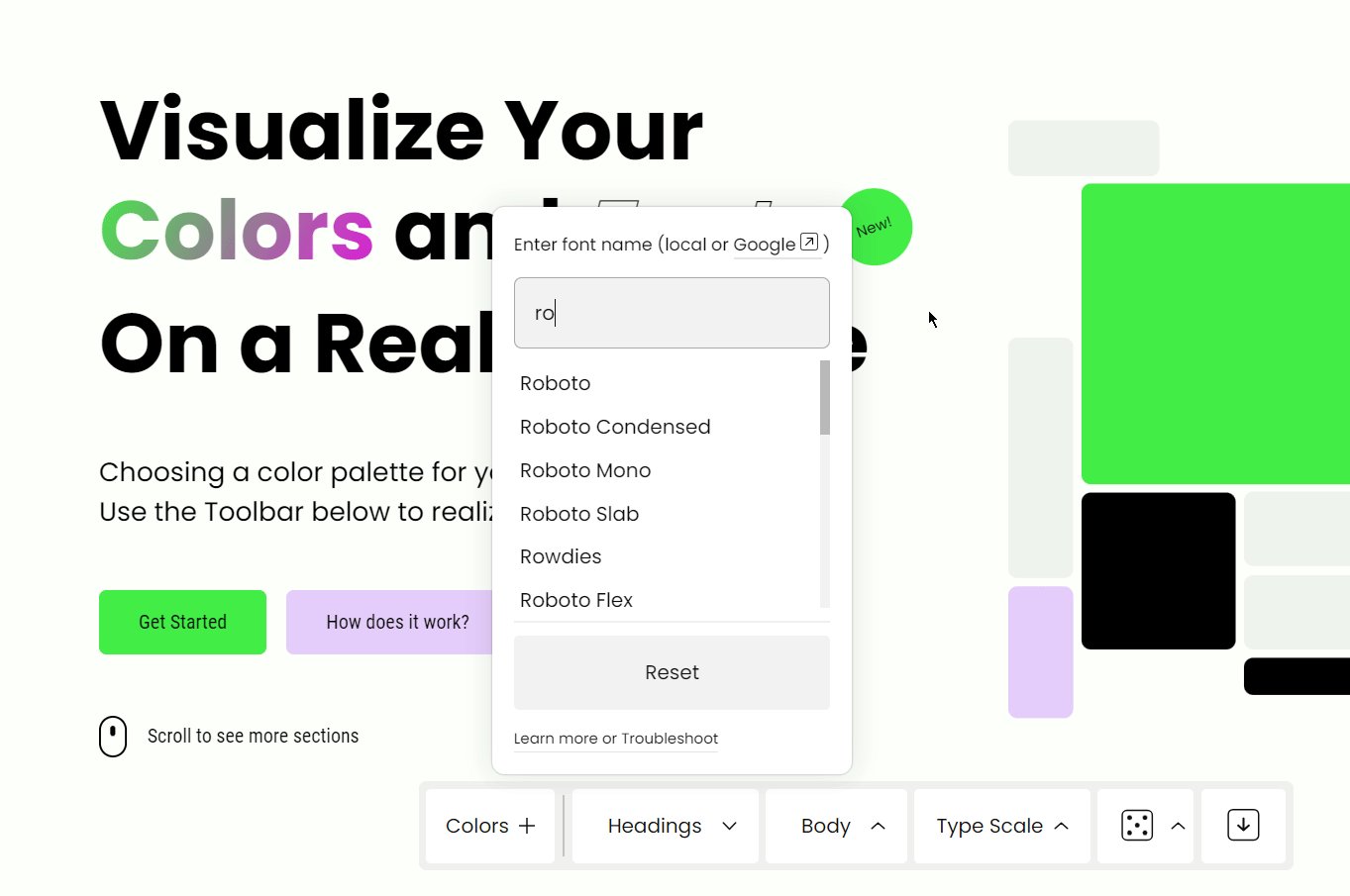
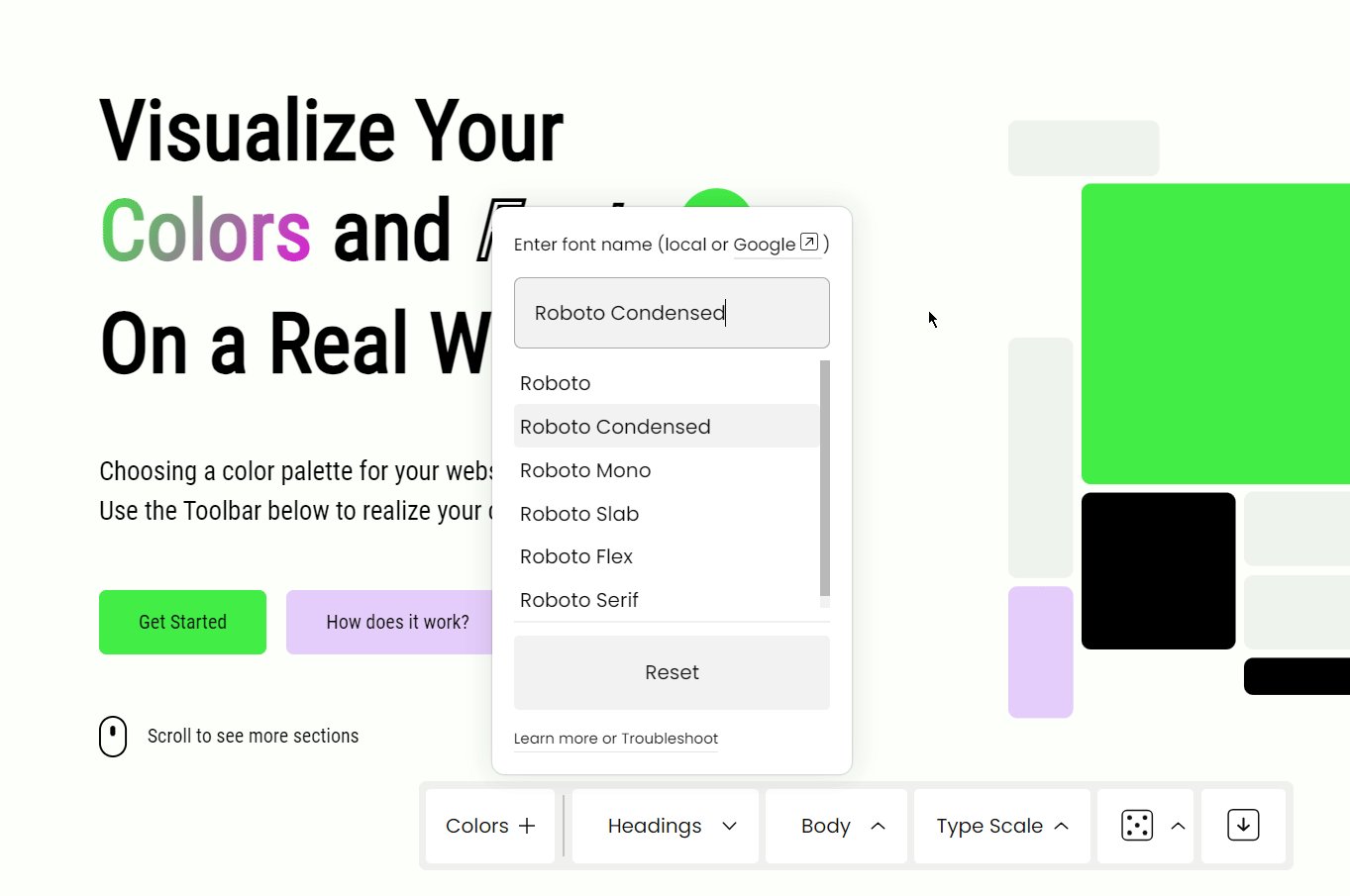
Font setup Realtime Colors
Span (and div) are not deprecated, but they are not semantic either. The tag is easily styled by css or.</p> It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. The tag is an inline container used to mark up a part of a text, or.
Span HTML How to Use the Span Tag with CSS
Span (and div) are not deprecated, but they are not semantic either. The tag is easily styled by css or.</p> In other words, they add no meaning to the text. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. The tag is an inline container.
The Tag Is An Inline Container Used To Mark Up A Part Of A Text, Or A Part Of A Document.
It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. Span (and div) are not deprecated, but they are not semantic either. The tag is easily styled by css or.</p> In other words, they add no meaning to the text.