Css Specificity Cheat Sheet
Css Specificity Cheat Sheet - The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Includes modern css features and framework. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its.
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Includes modern css features and framework. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its.
The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Includes modern css features and framework. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet.
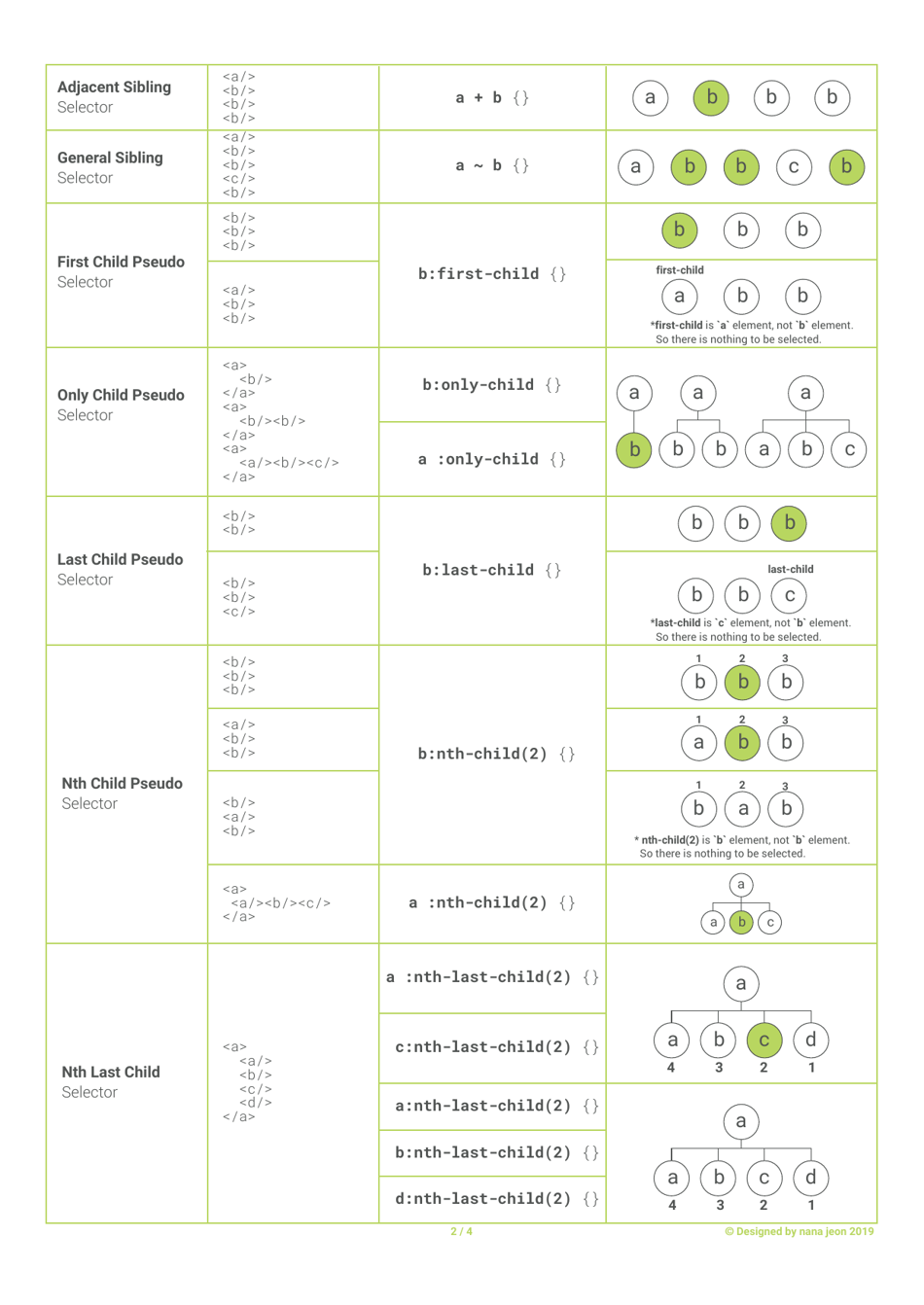
Css Selectors Cheat Sheet Download Printable PDF Templateroller
If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item,.
A complete cheatsheet for CSS(cascading style sheet) Программирование
Includes modern css features and framework. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two or more css rules that point to the same element, the selector.
30 hojas de ayuda útiles para CSS
Includes modern css features and framework. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. The most specific selector.
CSS 2 Visual Cheat Sheet Cascading Style Sheets Hyperlink
The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Includes modern css features and framework. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Comprehensive css cheat sheet covering layouts,.
Best HTML and CSS Cheat Sheets » CSS Author
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Includes modern css features and framework. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. If there are two or more css rules that point to the same element, the selector with the.
Specifishity Specificity with Fish
The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Includes modern css features and framework. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. If there are two.
CSS Cheat Sheet The Complete PDF for Beginners and Professionals
The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Includes modern css features and framework. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two.
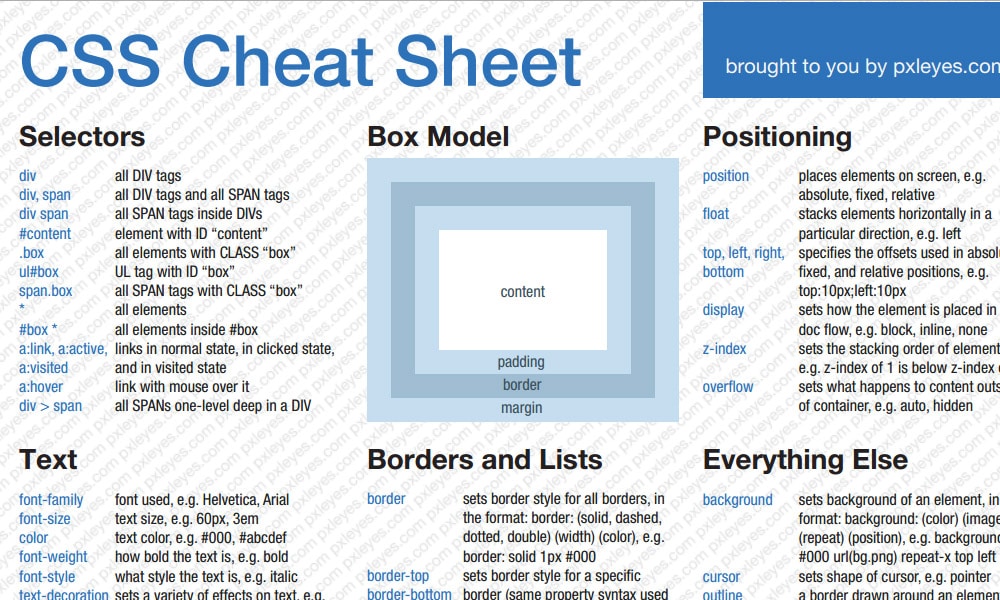
CSS Cheat Sheet
If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Includes modern css features and framework. The most specific selector.
(PDF) CSS Cheat Sheet Inheritance, Cascade, Specificitytfleming/htmlb
Includes modern css features and framework. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. The most specific selector.
Standardista » CSS Specificity Css, Web design tips, Coding
Includes modern css features and framework. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. The most specific selector.
Includes Modern Css Features And Framework.
Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id.