Convert Jpg To Blob
Convert Jpg To Blob - Convert blob online & free in seconds. Convert image element via a canvas element. If you want to fetch an image as a blob using javascript, there are several ways to do so. I will explain two methods that i have. Following is the code to convert an image to blob using javascript −. There is also the risk of. The above code will produce the following output −. This will recompress the image causing some quality loss. The actual images are stored in the hard drive. In this example, i’m saving a jpg by using openrowset to save the single_blob.
Generate a blob from an image url using javascript's native fetch and its associated response.blob() method. Convert blob online & free in seconds. If you want to fetch an image as a blob using javascript, there are several ways to do so. In this example, i’m saving a jpg by using openrowset to save the single_blob. An additional column has a suggested name for. I will explain two methods that i have. There is also the risk of. This will recompress the image causing some quality loss. The above code will produce the following output −. Convert image element via a canvas element.
Generate a blob from an image url using javascript's native fetch and its associated response.blob() method. Convert image element via a canvas element. I have a field in a feature class that contains the names of the.jpg files. There is also the risk of. If you want to fetch an image as a blob using javascript, there are several ways to do so. This will recompress the image causing some quality loss. I will explain two methods that i have. An additional column has a suggested name for. In this example, i’m saving a jpg by using openrowset to save the single_blob. Docpose — advanced online tools that solving any.
The Blob Launching Human2 Media
An additional column has a suggested name for. Docpose — advanced online tools that solving any. Convert image element via a canvas element. If you want to fetch an image as a blob using javascript, there are several ways to do so. Generate a blob from an image url using javascript's native fetch and its associated response.blob() method.
Monster Blob by Roobarb Download free STL model
In this example, i’m saving a jpg by using openrowset to save the single_blob. If you want to fetch an image as a blob using javascript, there are several ways to do so. Following is the code to convert an image to blob using javascript −. The above code will produce the following output −. I will explain two methods.
Convert JPG to PDF At 3MB SignHouse
The above code will produce the following output −. I will explain two methods that i have. 100% secure, fast and easy to use! Convert blob online & free in seconds. Generate a blob from an image url using javascript's native fetch and its associated response.blob() method.
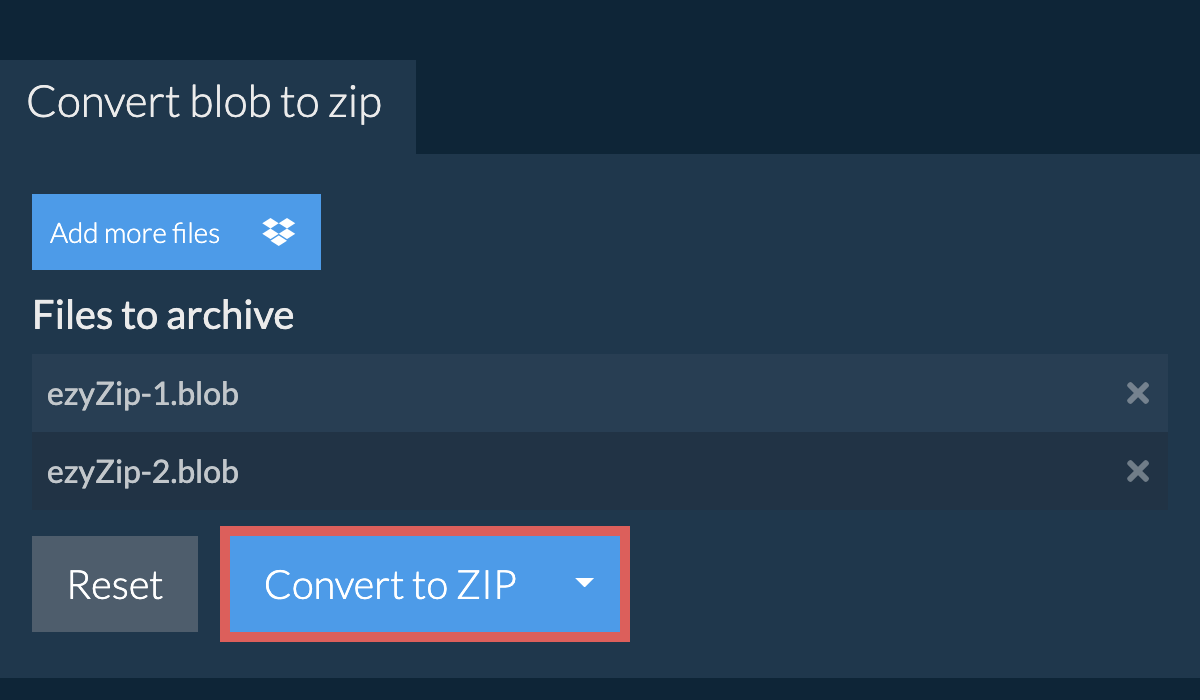
Convert BLOB to ZIP Online. Quick, Secure & FREE! ezyZip
This will recompress the image causing some quality loss. Following is the code to convert an image to blob using javascript −. Docpose — advanced online tools that solving any. If you want to fetch an image as a blob using javascript, there are several ways to do so. I have a field in a feature class that contains the.
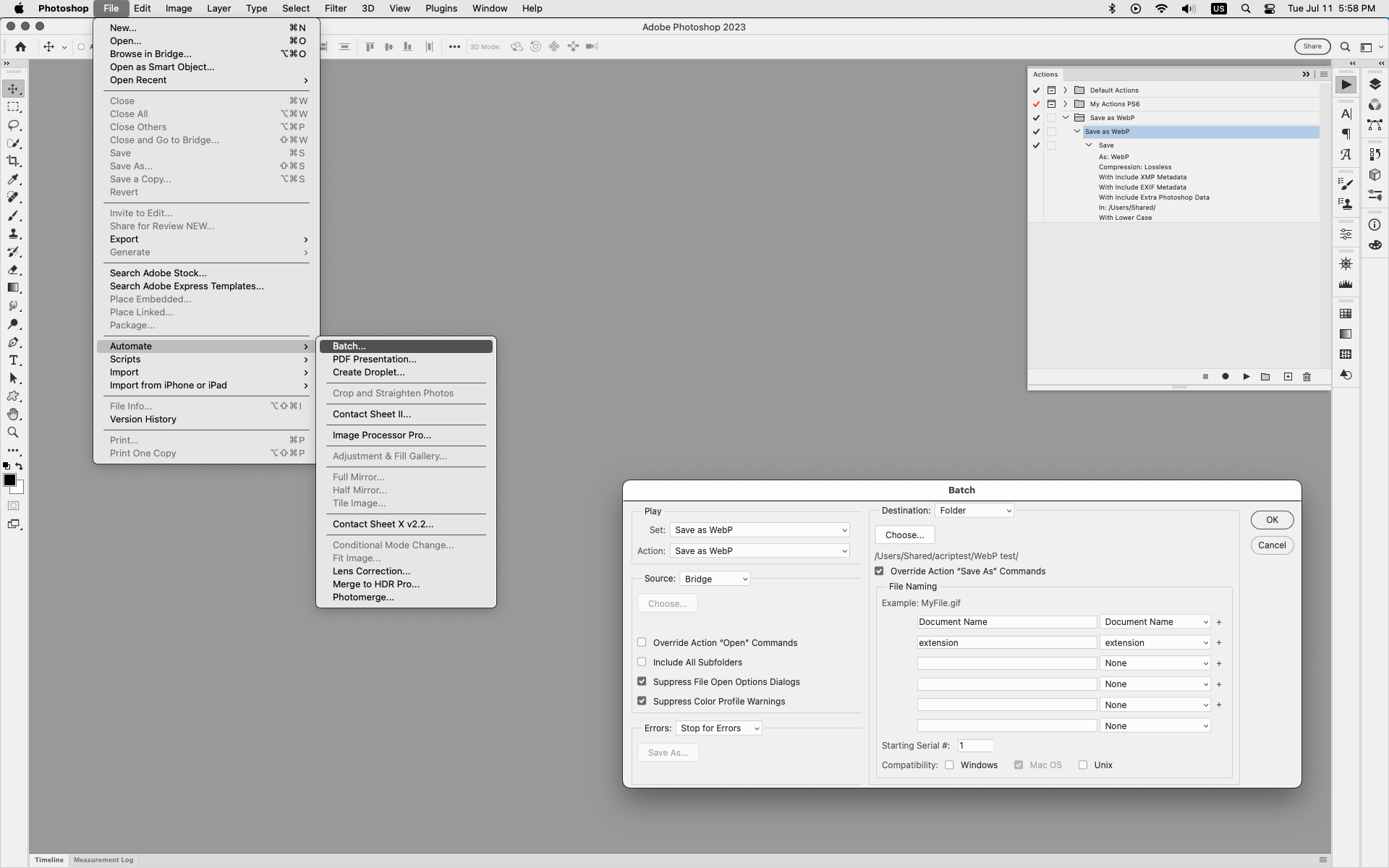
Bulk Convert .JPG to .WEBP Adobe Community 13928934
Docpose — advanced online tools that solving any. There is also the risk of. In this example, i’m saving a jpg by using openrowset to save the single_blob. The above code will produce the following output −. Convert image element via a canvas element.
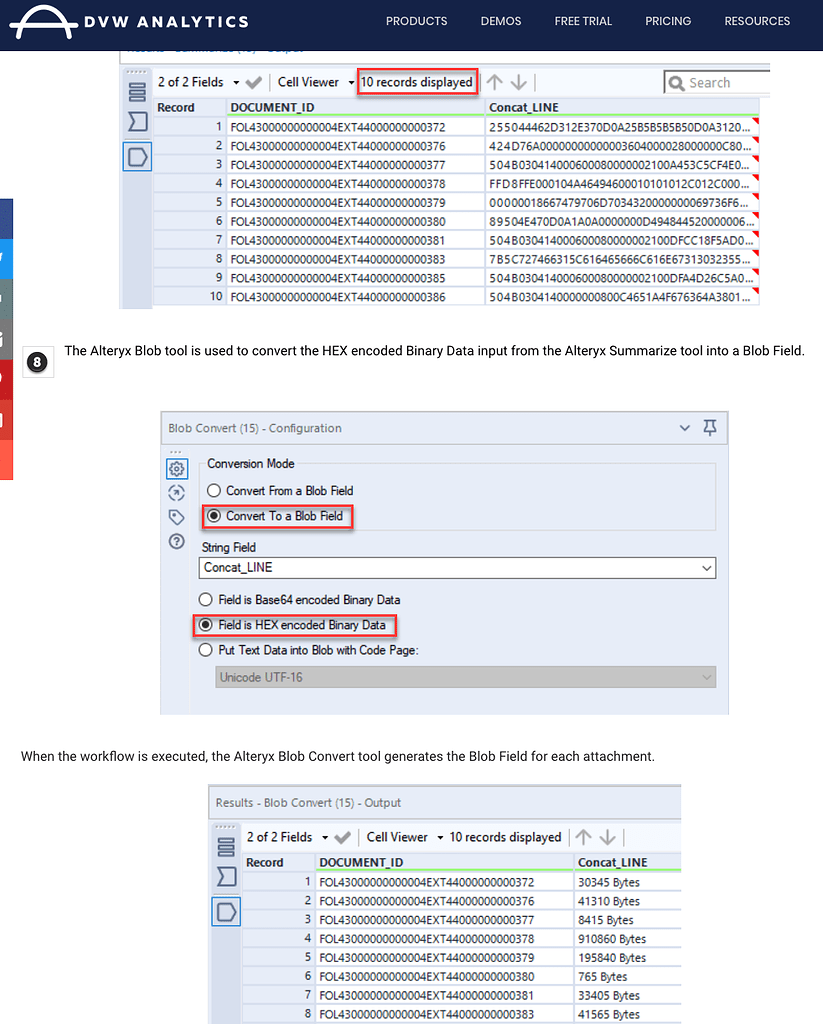
Blob tool to convert HEX encoded Binary Data into Blob field KNIME
Convert blob online & free in seconds. In this example, i’m saving a jpg by using openrowset to save the single_blob. I will explain two methods that i have. If you want to fetch an image as a blob using javascript, there are several ways to do so. Convert image element via a canvas element.
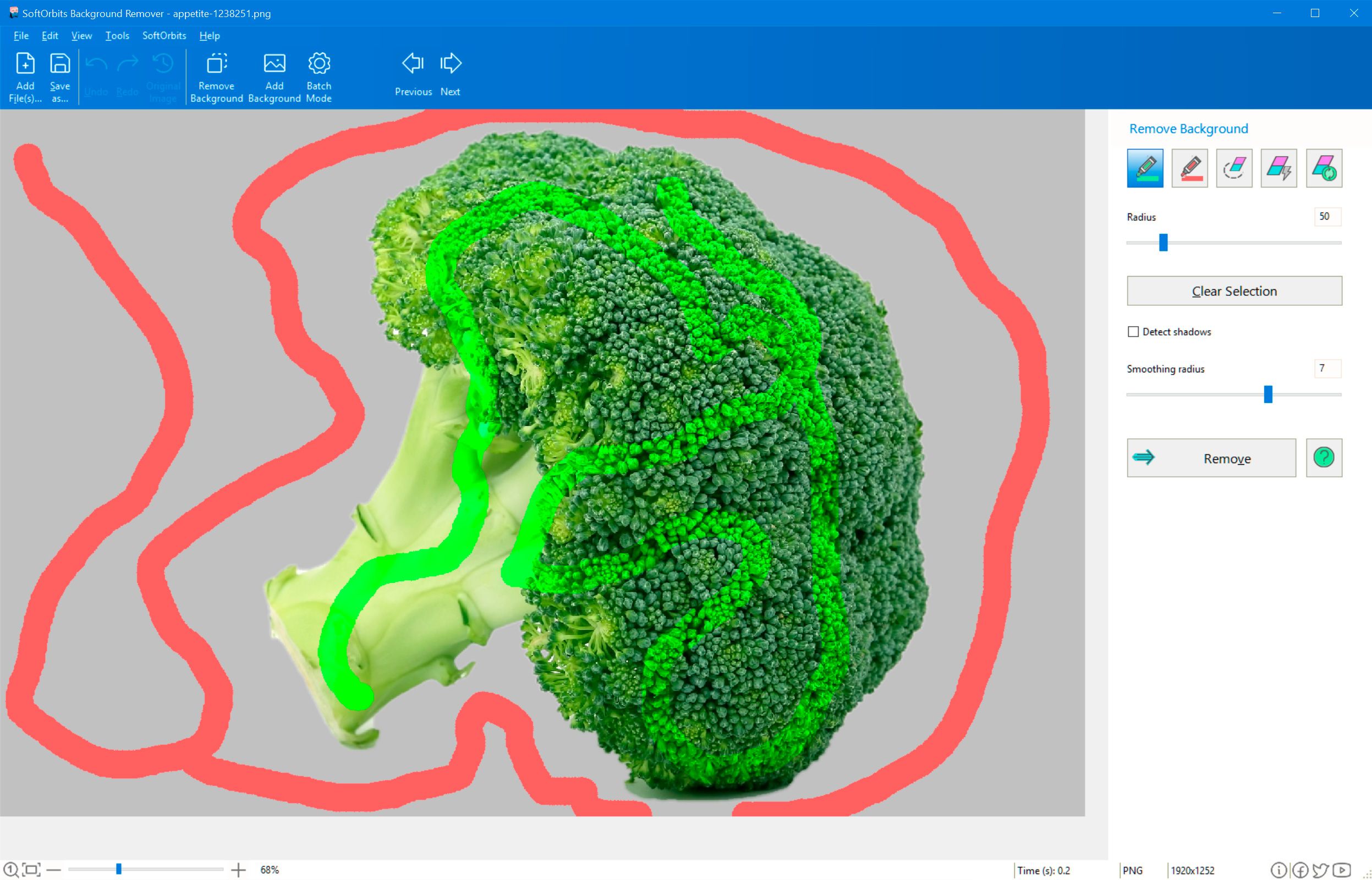
How To Convert Jpg To Png Transparent Background Design Talk
Convert image element via a canvas element. Docpose — advanced online tools that solving any. The actual images are stored in the hard drive. There is also the risk of. Generate a blob from an image url using javascript's native fetch and its associated response.blob() method.
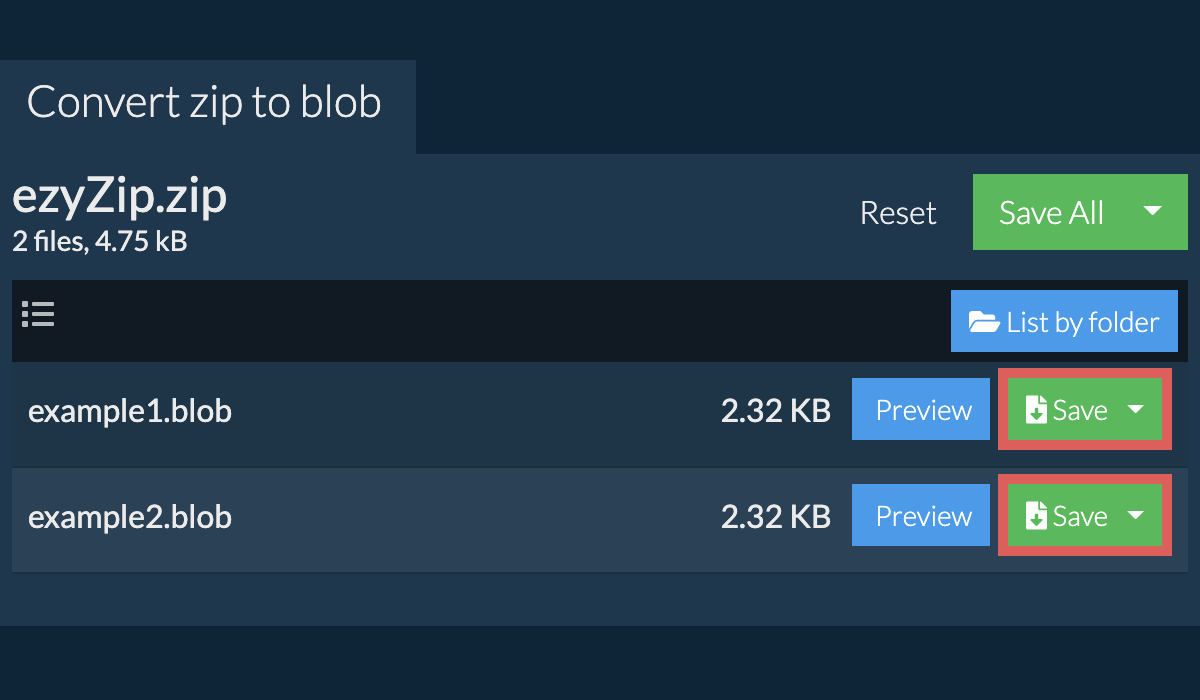
Convert ZIP to BLOB Online. Quick, Secure & FREE! ezyZip
I will explain two methods that i have. In this example, i’m saving a jpg by using openrowset to save the single_blob. Convert blob online & free in seconds. If you want to fetch an image as a blob using javascript, there are several ways to do so. I have a field in a feature class that contains the names.
Fat Blob (BLOB AUDIO) by Blob Audio Amp Modeling Blob Audio amplifier
If you want to fetch an image as a blob using javascript, there are several ways to do so. In this example, i’m saving a jpg by using openrowset to save the single_blob. The above code will produce the following output −. This will recompress the image causing some quality loss. The actual images are stored in the hard drive.
Random Early Build Footage Of Unreleased DS de Blob Game Surfaces
Generate a blob from an image url using javascript's native fetch and its associated response.blob() method. There is also the risk of. If you want to fetch an image as a blob using javascript, there are several ways to do so. An additional column has a suggested name for. This will recompress the image causing some quality loss.
Generate A Blob From An Image Url Using Javascript's Native Fetch And Its Associated Response.blob() Method.
100% secure, fast and easy to use! Convert image element via a canvas element. In this example, i’m saving a jpg by using openrowset to save the single_blob. If you want to fetch an image as a blob using javascript, there are several ways to do so.
The Actual Images Are Stored In The Hard Drive.
An additional column has a suggested name for. Convert blob online & free in seconds. The above code will produce the following output −. I have a field in a feature class that contains the names of the.jpg files.
There Is Also The Risk Of.
Following is the code to convert an image to blob using javascript −. Docpose — advanced online tools that solving any. This will recompress the image causing some quality loss. I will explain two methods that i have.