Angular Format Date Dd Mm Yyyy
Angular Format Date Dd Mm Yyyy - To convert a date to mm/dd/yyyy format in angular 18, you can use the date pipe and formatdate function. For example, the following code formats a date in the dd/mm/yyyy format: Const date = new date(); This is a quick example of how to to format a date as mm/dd/yyyy or dd/mm/yyyy using the angular date pipe.
Const date = new date(); This is a quick example of how to to format a date as mm/dd/yyyy or dd/mm/yyyy using the angular date pipe. For example, the following code formats a date in the dd/mm/yyyy format: To convert a date to mm/dd/yyyy format in angular 18, you can use the date pipe and formatdate function.
For example, the following code formats a date in the dd/mm/yyyy format: Const date = new date(); To convert a date to mm/dd/yyyy format in angular 18, you can use the date pipe and formatdate function. This is a quick example of how to to format a date as mm/dd/yyyy or dd/mm/yyyy using the angular date pipe.
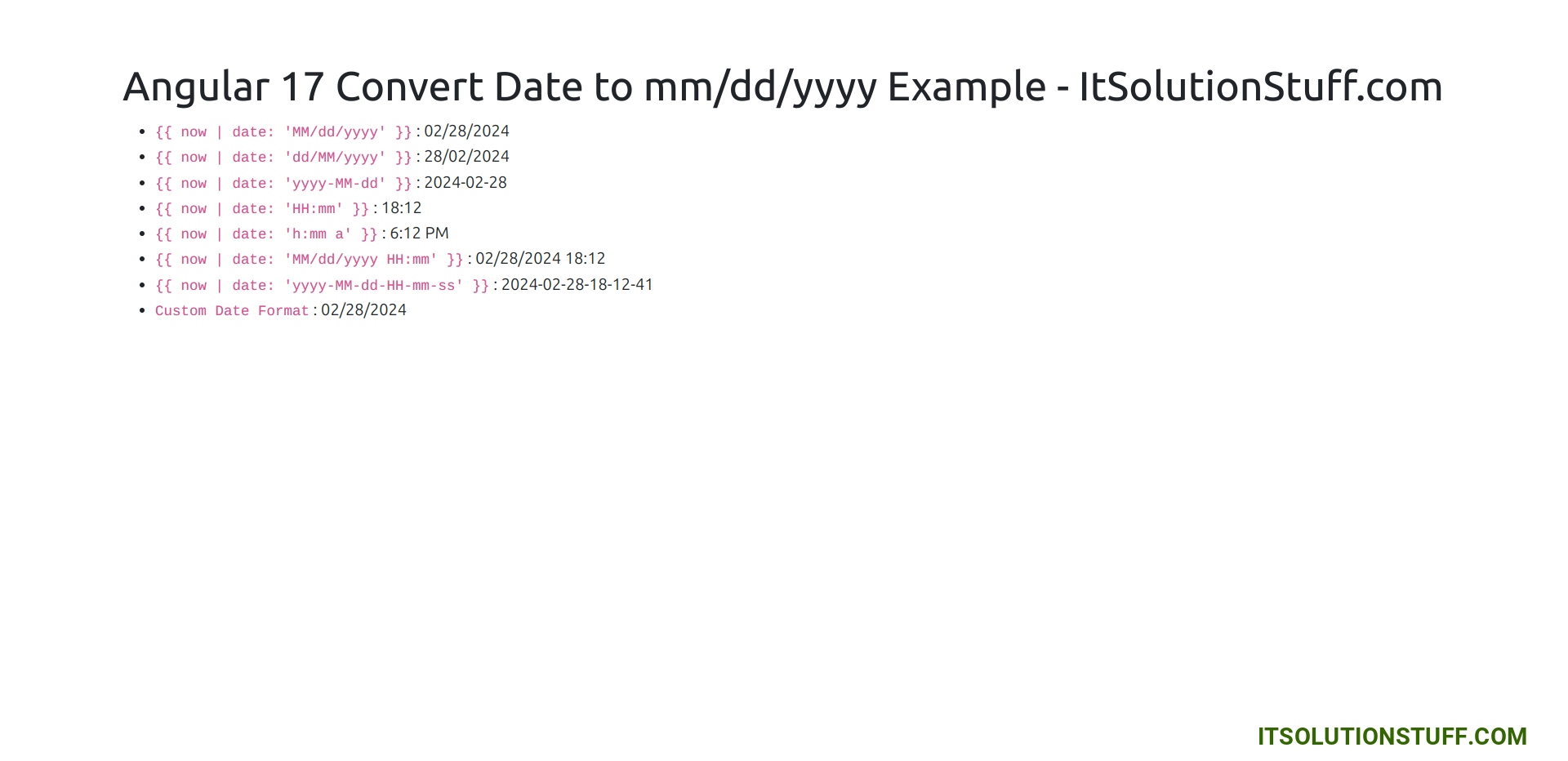
Angular 17 Convert Date to mm/dd/yyyy Format Example
For example, the following code formats a date in the dd/mm/yyyy format: This is a quick example of how to to format a date as mm/dd/yyyy or dd/mm/yyyy using the angular date pipe. To convert a date to mm/dd/yyyy format in angular 18, you can use the date pipe and formatdate function. Const date = new date();
Display Date In Dd Mm Yyyy Format In Angular Mobile Legends
To convert a date to mm/dd/yyyy format in angular 18, you can use the date pipe and formatdate function. Const date = new date(); This is a quick example of how to to format a date as mm/dd/yyyy or dd/mm/yyyy using the angular date pipe. For example, the following code formats a date in the dd/mm/yyyy format:
Display Date In Dd Mm Yyyy Format In Angular Mobile Legends Riset
This is a quick example of how to to format a date as mm/dd/yyyy or dd/mm/yyyy using the angular date pipe. For example, the following code formats a date in the dd/mm/yyyy format: Const date = new date(); To convert a date to mm/dd/yyyy format in angular 18, you can use the date pipe and formatdate function.
Display Date In Dd Mm Yyyy Format In Angular Mobile Legends
For example, the following code formats a date in the dd/mm/yyyy format: To convert a date to mm/dd/yyyy format in angular 18, you can use the date pipe and formatdate function. Const date = new date(); This is a quick example of how to to format a date as mm/dd/yyyy or dd/mm/yyyy using the angular date pipe.
Angular 17 Convert Date to mm/dd/yyyy Format Example
To convert a date to mm/dd/yyyy format in angular 18, you can use the date pipe and formatdate function. For example, the following code formats a date in the dd/mm/yyyy format: This is a quick example of how to to format a date as mm/dd/yyyy or dd/mm/yyyy using the angular date pipe. Const date = new date();
How To Change Date Format To Dd Mm Yyyy In Angular Printable Online
This is a quick example of how to to format a date as mm/dd/yyyy or dd/mm/yyyy using the angular date pipe. To convert a date to mm/dd/yyyy format in angular 18, you can use the date pipe and formatdate function. Const date = new date(); For example, the following code formats a date in the dd/mm/yyyy format:
Cách php định dạng ngày ddmmyyyy với các ví dụ
To convert a date to mm/dd/yyyy format in angular 18, you can use the date pipe and formatdate function. For example, the following code formats a date in the dd/mm/yyyy format: Const date = new date(); This is a quick example of how to to format a date as mm/dd/yyyy or dd/mm/yyyy using the angular date pipe.
How To Change Date Format To Dd Mm Yyyy In Angular Printable Online
Const date = new date(); For example, the following code formats a date in the dd/mm/yyyy format: To convert a date to mm/dd/yyyy format in angular 18, you can use the date pipe and formatdate function. This is a quick example of how to to format a date as mm/dd/yyyy or dd/mm/yyyy using the angular date pipe.
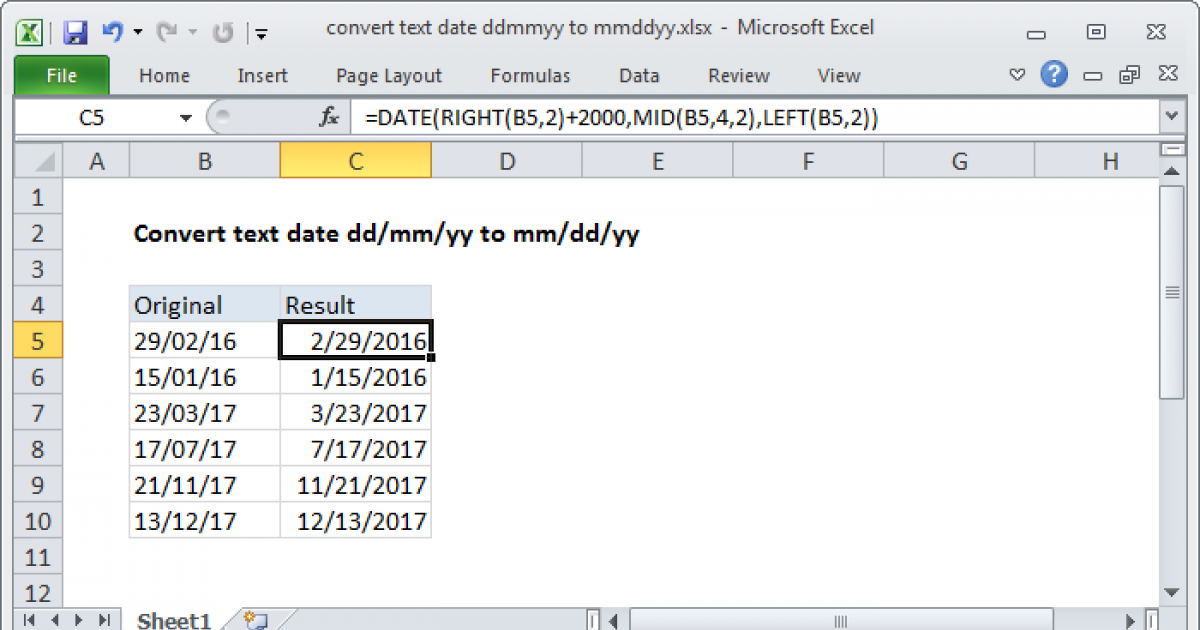
Convert Datetime C Format Dd Mm Yyyy Printable Online
For example, the following code formats a date in the dd/mm/yyyy format: Const date = new date(); To convert a date to mm/dd/yyyy format in angular 18, you can use the date pipe and formatdate function. This is a quick example of how to to format a date as mm/dd/yyyy or dd/mm/yyyy using the angular date pipe.
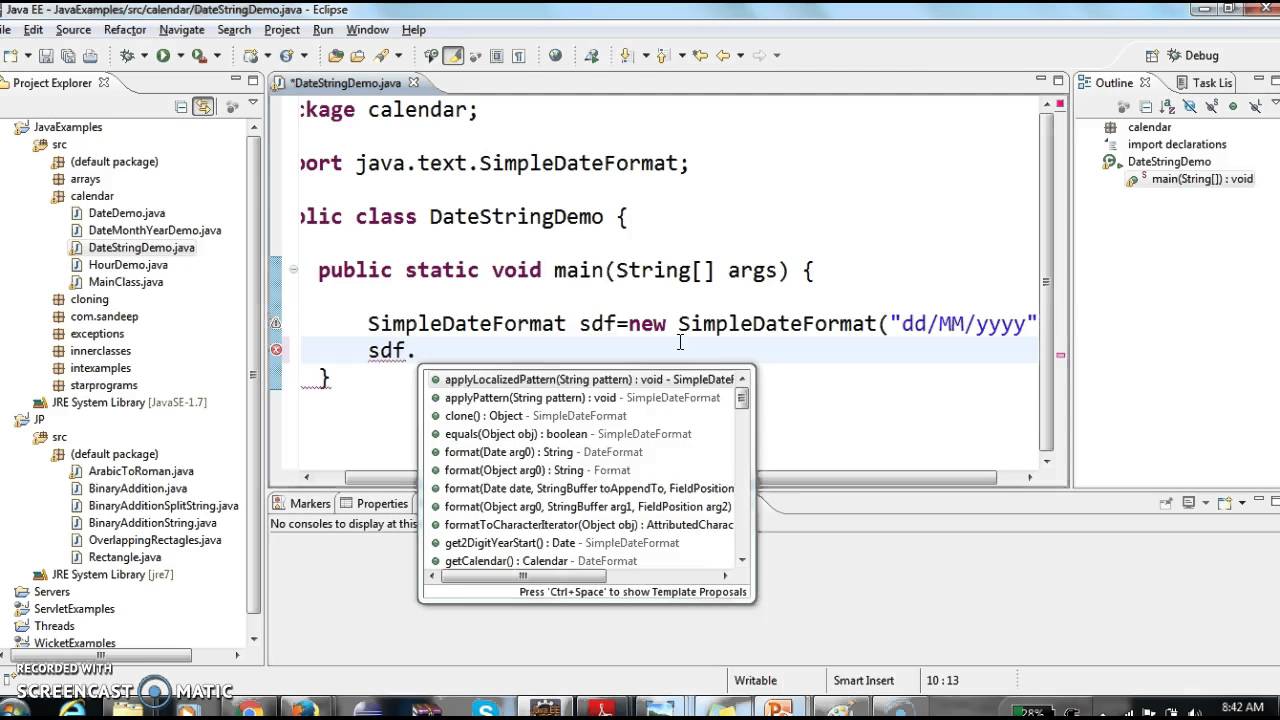
How to Format Date as dd/MM/yyyy using Pipes in Angular
To convert a date to mm/dd/yyyy format in angular 18, you can use the date pipe and formatdate function. For example, the following code formats a date in the dd/mm/yyyy format: This is a quick example of how to to format a date as mm/dd/yyyy or dd/mm/yyyy using the angular date pipe. Const date = new date();
To Convert A Date To Mm/Dd/Yyyy Format In Angular 18, You Can Use The Date Pipe And Formatdate Function.
For example, the following code formats a date in the dd/mm/yyyy format: This is a quick example of how to to format a date as mm/dd/yyyy or dd/mm/yyyy using the angular date pipe. Const date = new date();